
-
微信小程序入门实战:知识准备及入门实战基础
一:知识准备 基本的准备工作 -知识储备 --基础:HTML+JS+CSS --进阶:React、Vue -工具安装 --工具由微信官方提供 ---下载地址:https://github.com/zce/weapp-demo -项目预览校验环境 --根据目录进行...207

-
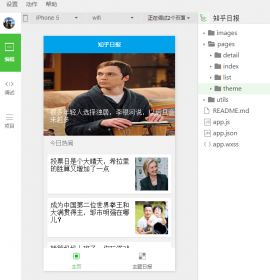
微信小程序开启实战之旅《一》:知乎日报
前言 看了那么多的小程序入门,想必各位看官也差不多对小程序已经有了一定的了解。这篇文章就不再主讲入门,现在我们要通过一个知乎日报的小程序去实践一下,加深对微信小程...132

-
丛九九微信小程序demo实战教程:Bilibili排行榜
最近微信小程序很火,于是趁机学了一下。然后做了个小的demo,实现了查看B站排行榜的功能。 项目地址https://github.com/congjiujiu/bilibiliRank 由于没有appid,所以没法在微信里面预览。可...167

-
秀杰实战教程系列《十二》:基于LeanCloud实现访问网络与数据存储 ...
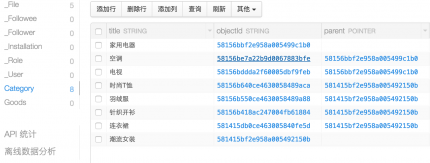
目标 使用LeanCloud JS_SDK读取电商系统的商品分类 准备 在 https://www.leancloud.cn上注册帐号,创建仓库,建Category表,建title字段 无限级分类建表结构 建立字段parent,类型为Pointer,指向C...131

-
精品!微信小程序电影推荐demo实战开发小结(附源码及思维导图) ... ... ...
2016-12-28 更新到v2.0 UI 更新日志 2016-11-20 1.添加下拉刷新功能 2.列表改为模板渲染 3.封装了api请求的代码提高可复用性 2016-11-21 1.添加人物的详情页 2.将电影详情和人物详情的网络请求进...130

-
jsongo0:微信小程序实战:手势解锁(附demo下载)
代码:https://github.com/jsongo/wx-gesture-lock 这个手势解锁的demo使用了https://github.com/lvming6816077/H5lock这个项目的算法和主逻辑,整合到微信小程序来,修改了很多地方的语法来适配小程序,...246

-
君莫叹:微信小程序实战尝鲜:今日头条(附代码)
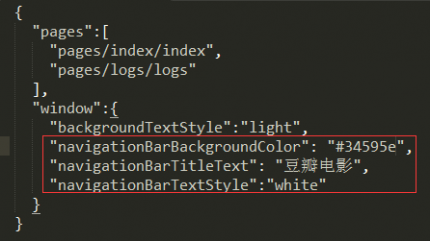
微信小程序在近期比较火热,作者在闲暇之余研究后决定做一个今日头条的小demo。 首先感谢此 作者的接口提供。 首页的开发过程。 首先在app.json中配置每个页面 {pages:[ pages/index/in...169

-
忽如寄:微信小程序实战教程:计算器(附源码下载)
一、最终效果 二、项目开发 1、开发准备 开发前我们先下载好微信web开发者工具并安装好,下载地址,下载安装完成后打开(前几次打开后会让自己扫码): 单击添加项目后填写Ap...217

-
wyao:微信小程序入门三:豆瓣电影实战
微信小应用借鉴了很多web的理念,但是其与传统的webApp、微信公共号这些BS架构不同,他是CS架构,是客户端的程序 小程序开发实战--豆瓣电影 项目配置 -在app.jsop中进行简单配置 --n...229

-
CTT团队实战教程系列《二》小安娜B站系列:wxml和wxss文件
WXML(WeiXin Markup Language)是微信的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。 (小安娜:好像很厉害的样子,那基础组件、事件系统是什么?感觉更厉害,因...222





