
-
《微信小程序七日谈》- 第四天:页面路径最多五层?导航可以这么玩 ...
本文作者:才子锅锅,来自授权地址,作者要求本文必须获得作者亲自授权同意方可转载分享,如需转载分享,请在授权地址内征求原作者的同意; 微信小程序提供导航相关的API:...241

-
小程序基础组件与导航组件(icon,text,progress,navigator)
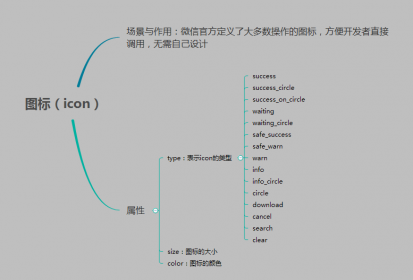
目录: 1.基础组件 1.1 图标 icon 1.2 文本 text 1.3 进度条 progress 2.导航组件(navigator) 1.基础组件 1.1 图标 icon (1)总结 (2) 案例 效果截图 page.wxml view class=type-group block wx:for={{iconType}} icon type...237

-
微信小程序开发之『顶部导航』特效
作者:ruicoding,来自原文地址 之前Android开发时,顶部导航用到viewPage,微信小程序里想要达到同样的效果,可用swiper来实现; 先看效果图 上代码: 1.swiperTab.js Page({ data: { // tab切换 c...229

-
完美替换“当前位置导航”
帝国CMS模板网下面的帝国CMS教程栏目为您提供了完美替换“当前位置导航”...168

-
织梦DEDECMS去面包屑导航中最后一个连接符的方法
DedeCMS默认的面包屑导航调用标签为: {dede:field name=position/} 调用出来的形式是:主页栏目一栏目二。在DedeCMS面包屑导...152

-
织梦DEDECMS导航循环调用一级栏目和二级栏目的方法
织梦导航循环调用一级栏目和二级栏目的调用方法: {dede:channelartlist typeid=2} li class=Firsta href=http://www.dede58.com/a/dedej...163

-
dedecms织梦模板JS代码实现导航高亮显示的方法
第一种方法:JS代码实现高亮显示 这里是模板文件.HTM里面的代码,下面的JS加载导航代码的下面。 div id=menu ul lia hr...136

-
DEDECMS织梦模版语法-导航二级栏目调用基础
DEDECMS导航二级栏目调用(本站已使用): div id=menuul id=nav li class=mainlevel id=mainlevel_01a href=http://www.dede58.com/a/dedejq/{d...182

-
帝国cms对分页导航标签的改良
帝国CMS模板网下面的帝国CMS教程栏目为您提供了帝国cms对分页导航标签的改良...161





