
-
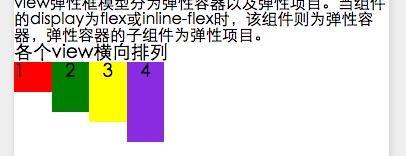
微信小程序控件学习:view的flex布局《上》
分享者:mayChunJ ,原文地址;本文写于公测之前,假如与最新开发工具有所出入,请以官方文档为准 小程序的view控件,其实说是控件,我认为它更倾向于html里面的div标签,可以就把...223

-
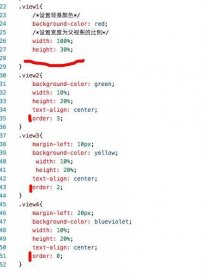
微信小程序控件学习:view的flex布局《下》
上一章即微信小程序之view的flex布局(1)里,我们学习了flex容器的属性,总结一下它里面包括 (1)flex-direction 设置容器内子元素即flex-item的排列方向。 (2)flex-warp 设置容器内子元素是否换...143

-
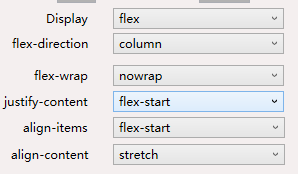
layout使用教程:小程序UI设计(1)-轻松布局
工欲善其事必先利其器。下面为大家介绍一款工具软件,如何做到轻松布局。 工具简介:小程序layout设计工具,可视化方式进行小程序UI设计。通过鼠标拖拽组件方式进行UI布局。工具...243

-
一斤代码:微信小程序中实现瀑布流布局和无限加载
瀑布流布局是一种比较流行的页面布局方式,最典型的就是Pinterest.com,每个卡片的高度不都一样,形成一种参差不齐的美感。 在HTML5中,我们可以找到很多基于jQuery之类实现的瀑布流...275

-
水牛01248:flex布局学习笔记
经典教程 Flex 布局教程:语法篇 Flex 布局教程:实例篇 flex布局游戏 理解 flex布局实现需要至少两层控件,外层叫做容器,内部的叫做项目(item).类似于Android里的ViewGroup和里面装的View。...236

-
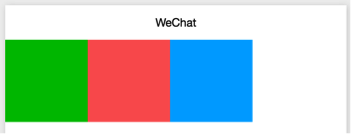
微信小程序开发:水平排列布局与滚动视图(scroll-view)
本来是希望李宁老师亲自过来发的,估计好久没来,把我们网站给忘了,我只好帮李宁老师发了; 本文节选自李宁老师的电子书: 一:水平排列布局 小程序的布局和React Native的布局...247

-
小程序的居中布局,你可以这样做
前段时间小程序上线后就弃坑了,回到网页开发去了,最近又有新项目,再次入坑,难免需要一些demo来重新熟悉,在这个过程中,发现demo中很少有人使用flex布局,今天给大伙稍微讲...122

-
微信小程序语音录制和播放的一些坑,ios 和 android 的 布局兼容问题 ...
一:语音录制和播放的一些坑 分享者:罗道义,原文地址 年前,公司开发了微信小程序,我负责后端开发,其中遇到一些坑,分享一下 小程序语音录制和播放 微信录音不能计时,需...172

-
微信小程序开发--从block盒式布局到Flex弹性布局
说明:为了便于理解和分析,此处我们全部使用块级元素div来进行说明。因为要将这个文档应用于博客,所以所有的样式写在style中。公众号不支持,博客样式支持不好,又重新上传了...149

-
黄秀杰小程序入门佳品——增删改查+页面跳转+传值取值+布局样式 ... ... ...
列表页js var Bmob = require(../../utils/bmob.js);var that; Page({ onLoad: function () { that = this; }, onShow: function () { that.loadCategories(); }, loadCategories: function () { var query = new Bmob.Query(Category); query.limit(Num...236





