
-
微信小程序小技巧系列《七》五星评分,制作微信小程序组件 ... ...
一:实现五星点评 先看一下效果图: 如上图所示,这里我们要添加三个五星点评。 我们这里之讲解一下,描述相符的点评 WXML代码 !--星星评价--view class=comment1-description style=display:f...227

-
微信小程序小技巧系列《八》picker-view日期选择器,获取用户openId ...
一:微信小程序picker-view日期选择器 使用微信小程序设计下拉菜单,发现官方文档中关于picker-view的示例代码有错误, 顶部天数不随着滑动而变化,并且默认出现的月份和天数是写死...118

-
微信小程序小技巧系列《九》自定义底部弹出框,更改页面文件夹名称的正确姿
本系列为小技巧及特殊知识点的聚合,你可以在搜索内搜索小技巧的文章来查看所有本系列文章; 一:微信小程序自定义底部弹出框 作者:Pluto;来自原文地址 html view class=commodity_...232

-
微信小程序小技巧系列《十》左右滑动切换页面,文本溢出
一:左右滑动切换页面 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend。 这三个事件最重要的属性是pageX和pageY,表示X,Y坐标。 touchstart在触摸开始时触...177

-
微信小程序小技巧系列《十一》canvas中的save和restore,view使用bindtap传值 ...
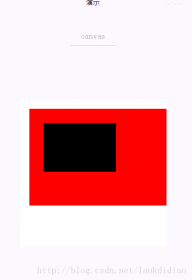
一:canvas中的save和restore 一直以来没有特别明白canvas中的save()和restore()函数,这次终于通过微信小程序中使用此函数的时候弄明白了,以下代码可以运行在微信小程序中~~ 看效果: 代...217

-
微信小程序小技巧系列《十二》支付倒计时效果,滑动删除效果 ... ...
本系列为小技巧或知识点聚合,如果你想看更多相关内容,请在本系列文章的相关文章内查看: 一:支付倒计时 作者:莫兰迪不会没有瓶子,来自授权地址 由于web 经验弱爆- - 一开始...253

-
微信小程序小技巧系列《十三》多级联动,自定义圆形进度条 ... ...
一:多级联动 微信小程序中的多级联动 这里用到的案例是城市选择器 先上代码: .wxml view class={{boxHide}}view{{nian}}--{{yue}}--{{ri}}/viewview class=btn-backgroundbutton bindtap=cancelPick隐藏/buttonbutton...247

-
微信小程序小技巧系列《十四》横向滑动scroll-view隐藏滚动条,调用现有接口,
小技巧系列为一些有意思的知识点,或者小技巧;你可以在相关文章或搜索内搜索小技巧的文章(不是帖子)来查看所有本系列文章; 一:横向滑动scroll-view隐藏滚动条 作者:Pluto,...164

-
微信小程序小技巧系列《十五》操作按钮悬浮固定在底部,实现html格式内容
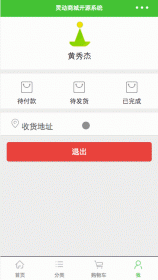
常见的有加入购物车按钮、结算按钮、收货列表添加地址按钮。 以收货地址为例,将添加地址按钮悬浮于最底部,这样再多的地址,也不会被遮挡而看不见。 核心代码如下: button...169

-
微信小程序小技巧《十六》文字跑马灯,仿Table效果
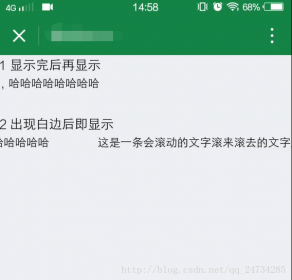
一:文字跑马灯 wxml view1 显示完后再显示/viewview class=example view class=marquee_boxview class=marquee_text style={{orientation}}:{{marqueeDistance}}px;font-size: {{size}}px;{{text}}/view /view/viewview2 出现白边后即显...138





