
-
用setData修改对象的属性值/去除button按钮的边框
用setData修改对象的属性值 1. Page({data: {items:{ //items为一个对象,is_like和like分别为其两个属性 is_like: 0 ,like: 0 } },likes: function () { var is_like = items.is_like ; //先用一个变量,把items.is_like用...204

-
微信小程序左滑显示按钮demo
wxml结构(删除部分代码): view class=chapter-item wx:for={{klgData}} data-index={{index}} bind:touchstart=touchS bind:touchmove=touchM bind:touchend=touchE wx:key=item.id!-- 主要代码 --view class=klg-content style={{item.c...117

-
如何简单地实现小程序分享页拥有返回首页按钮
最近对小程序有一定的了解,也对小程序赞赏有加,体验很好,但是分享小程序的单个页面容易有一个问题,回到首页的交互复杂,不存在后退按钮,先来看看有实现这个流程的小程序如何做...154

-
微信小程序 - 如何通过button按钮实现分享(转发)功能
小程序官方API 有两种方式,一种是页面内按钮分享,一种是菜单转发. 1.页面内按钮分享 可以自定义以下内容 wxml js 2.菜单分享...209

-
微信小程序 | 切换按钮或者view的选中状态
实现非常简单,通过一个简单的判断当前data中的选中值,点击按钮时更新data值,重新渲染页面。 index.wxml文件 view class=switch-typeview class=btn {{currentSelectTripType == pinche ? active : }} bindtap...209

-
小程序登录按钮遮罩浮层效果
逻辑如下: 1:第一次登陆的时候会有一个登录按钮遮罩浮层提示去授权登录 2:在弹出的授权框里,拒绝授权按钮的时候,界面的数据没有办法加载出来,允许授权的时候,界面就能...156

-
删除微信web开发者工具中失效项目,动态设置placeholder和按钮选中取消状态 ..
一:删除微信web开发者工具中失效项目 分享者:一斤代码,来自授权地址 我日常使用微信web开发者工具来学习和开发我们的微信小程序,在这过程中,我们可能会创建很多小程序项目...205

-
帝国cms后台编辑器自定义编辑器的按钮
帝国CMS模板网下面的帝国CMS教程栏目为您提供了帝国cms后台编辑器自定义编辑器的按钮...125

-
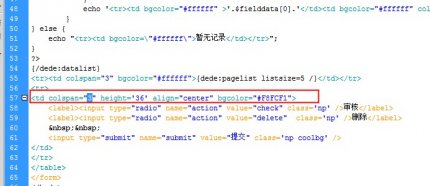
DEDECMS织梦自定义表单增加"全选/全不选"的功能按钮
织梦自定义表单如果获取表单数据很大的时候,删除很麻烦,给我们日常管理工作带来极大不便,今天织梦58技术团队...125

-
防止重复提交js按钮变灰
帝国CMS模板网下面的帝国CMS教程栏目为您提供了防止重复提交js按钮变灰...123





