
-
菜鸟新手学习:HTML表单控件
input元素无疑是一个庞大和复杂的元素,但它并不是唯一的表单控件。还有button、select、option、label、optgroup、textare...210

-
微信小程序点击控件修改样式
现在要在微信小程序中实现点击控件修改样式,如下:微信小程序中不支持直接操作dom,要实现这种效果,我们需要通过设置data,然后利用数据和界面的双向绑定来实现它。第一步:...136

-
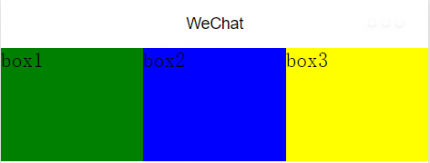
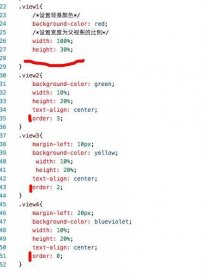
微信小程序设置控件权重
项目中最常用的两种布局方式,水平布局和垂直布局,在微信小程序中实现起来也比较简单。 1.横向水平布局: 实现水平布局,需要四个view容器组件,其中一个是父容器。如下: !...114

-
微信小程序动态的显示或隐藏控件,带参传递的界面跳转的两种方式 ...
一:动态的显示或隐藏控件 在微信小程序开发时,经常要用到一个控件会根据不同的情况和环境动态显示与隐藏这种情况,下面就来实践一把!上效果先 它的实现方法有两种: 第一...209

-
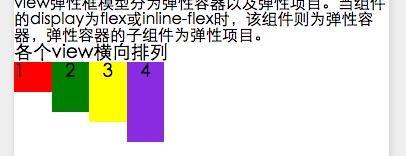
微信小程序控件学习:view的flex布局《上》
分享者:mayChunJ ,原文地址;本文写于公测之前,假如与最新开发工具有所出入,请以官方文档为准 小程序的view控件,其实说是控件,我认为它更倾向于html里面的div标签,可以就把...223

-
微信小程序控件学习:view的flex布局《下》
上一章即微信小程序之view的flex布局(1)里,我们学习了flex容器的属性,总结一下它里面包括 (1)flex-direction 设置容器内子元素即flex-item的排列方向。 (2)flex-warp 设置容器内子元素是否换...143

-
微信小程序动态显示和隐藏某个控件
作者:萌神哆啦A梦,来自原文地址 在小程序的开发过程中,经常需要用到隐藏某个控件这种情况。 因为项目原本是需要将两个canvas切换,但是小程序的canvas支持的功能实在是少,本...224

-
微信小程序控件 圆形图片
圆形图片和圆形其它控件一样 这里写图片描述 home.wxss .profile{ width: 50rpx; height: 50rpx; border: 0 solid #ff0000; border-radius: 100rpx; background-color: #f10b2e; } home.wxml image src=http://www.yiyongtong.com/arch...102

-
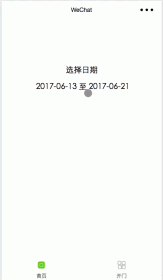
微信小程序--选择酒店入住离店时间的控件
BGCalendar 微信小程序,选择酒店入住离店时间的控件 效果图 image 使用方法 //事件处理函数 bindViewTap: function() { var that = this; //传递入住离店时间 var startDate = that.data.date; var endDate = tha...155

-
小程序选人控件 - 仿企业微信实现多层级无规则嵌套
在很多系统中都有选择联系人的需求,市面上也没什么好的参照,产品经理看企业微信的选人挺好用的,就说参照这个做一个吧。。。 算了,还是试着做吧,企业微信的选人的确做的...207





