
-
微信小程序开发教程第五章:名片夹详情页开发
先看下「名片盒」详情页的效果图: 备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息、点击微信栏、点击存入手机,地址栏需要地图展示,名片分享也是模态框指引...230

-
微信小程序开发系列教程第七章:编辑名片页面开发
博卡君对于应用号的最终形态与怎样将一个「服务号」改造成为「小程序」的话题上,有着自己的独特的理解。他想要用第三方工具的实例,来演示开发过程。今天,他为我们带来《...163

-
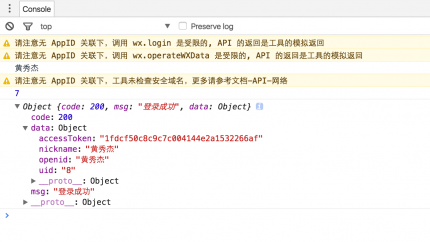
秀杰实战教程系列《九》:应用实例教程服务端登录篇
步骤1.小程序端通过微信第三方登录,取出nickname向服务端请求登录,成功后本地并缓存uid,accessToken 接口出处:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html App({ onLaunch: function() {wx....152

-
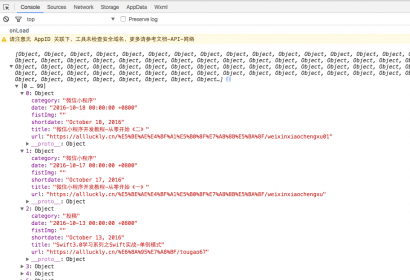
IOS开发者试水:微信小程序开发教程-从零开始(3)
这篇文章我将讲解列表的网络请求以及网络数据的对接。 首先找到我们的index.js文件,然后看看微信 小程序的网络请求文档很轻松的就可以找到我们的示例代码: wx.request({ url: test....292

-
IOS开发者试水:微信小程序开发教程-从零开始(2)
这篇文章我将讲解列表的点击以及UI的优化,达到一个我们预期的一种效果。 首先我们创建一个详情的界面所需的文件,如下图所示: 详情页的话,我们暂时随便搭建一下,主要是看下...230

-
IOS开发者试水:微信小程序开发教程-从零开始(1)
前言 微信小程序暂时处于内测期间,公司大的版本刚好上线了,闲来无事,看看微信小程序的文档,顺便学习学习,在此希望和大家一起共勉,发现自己越来越懒惰了,越活越没上进...155

-
完整微信小程序开发教程实例详解:微天气《下》:应用层,UI层 ... ...
一:应用层 在上一篇文章中,咱们把微天气的数据层的逻辑搭建完成了。这次我们来构建这个小程序的应用层。 数据层开发完成,接下来我们就可以专注应用层的逻辑了。 我们这个...256

-
完整微信小程序开发教程实例详解:微天气《上》
这次带大家一起开发一个功能完整的微信小程序,希望能对大家有一些参考价值。 这次咱们一起开发一个天气预报小程序,之所以选这个类型,有两个原因。 一是天气类的小程序整体...203

-
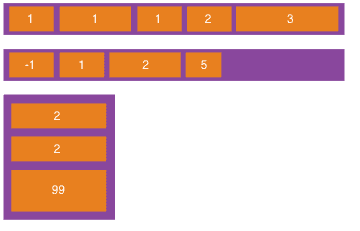
微微信小程序开发教程:Flex布局信小程序架构分析《三》:实现过程以及实时
微信小程序页面布局方式采用的是Flex布局。 Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。 Flex布局提供了元素在容器中的对齐,方向以...266

-
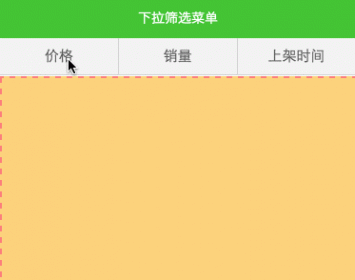
秀杰实战教程系列《三》:下拉筛选菜单WXDropDownMenu组件
适用于商品列表筛选与功能菜单跳转 先来看下效果图: 思路与步骤: 布局方面,整体使用dl来写,二级包在dd中,用ul li来写;交互方面,点击某一级菜单,关闭兄弟子菜单,点击某...120





