
-
使用AUI框架开发微信小程序
之前开发小程序一直都是自己写css代码,这样做极其考验耐性,开发效率又特别的低,于是突发奇想能不能用AUI开发微信小程序。忙碌了近两个小时,也算是小有成效。下面就和大家...193

-
微信小程序组件化开发框架wepy命令行管理工具
微信小程序分为app 实例和page实例 分别通过 app() page() 调用。 组成: 一个app , 有 json js wxss文件组成。 多个page, 有 js wxml wxss json 组成。 数据流 小程序 分为逻辑层和视图层。 逻辑层用...154

-
微信小程序UI组件、开发框架、实用库.
UI组件 weui-wxss ★852- 同微信原生视觉体验一致的基础样式库 Wa-UI ★122- 针对微信小程序整合的一套UI库 wx-charts ★105- 微信小程序图表工具 wemark ★85- 微信小程序Markdown渲染库 WeZRender ★...199

-
微信小程序框架wxss--电话列表展示demo
今天好冷,躲在客厅瑟瑟发抖的学习 小程序。先看一下效果图 准备工作:在pages目录下新建一个wxss2文件夹,并在app.json中进行注册,会自动生成wxss.js等四个文件。 1.我们先看看wxml样...152

-
微信小程序_如何支持Less等CSS框架开发
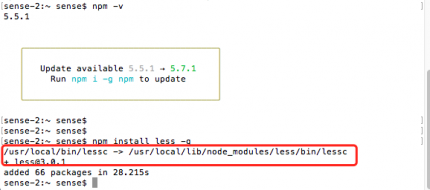
先说点什么呢,小程序很强大,但官方开发工具美中不足,不支持Scss,Less 等样式框架,只能支持原生CSS,所以这里琢磨一下怎么样如何支持Less 等。 mac 环境 Less,Scss 等 Webstorm下载地...248

-
美团点评开源用 Vue.js 开发小程序的前端框架 mpvue
美团点评近日开源了mpvue ,这是一个使用Vue.js开发小程序的前端框架。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。如果想将 H5 项目...235

-
美团小程序框架mpvue(花名:没朋友)蹲坑指南
第一次接触小程序大概是17年初,当时小程序刚刚内侧,当时就被各种限制折腾的死去活来的,单向绑定, 没有promise,请求数限制,包大小限制,各种反人类,...反正我是感受到了满满的恶意....193

-
强烈推荐:支持Vue家族全系框架的跨平台http请求库-fly.js
Fly.js一个基于Promise的、强大的、支持多种JavaScript运行时的http请求库. 有了它,您可以使用一份http请求代码在浏览器、微信小程序、Weex、Node中都能正常运行。同时可以方便配合 Vue家...182

-
小程序mina框架与配置
小程序是采用MINA框架 !--demo.wxml--view Hello {{name}}/viewbutton bindtap=changeNameClick Me/button// demo.jsvar helloData = {name: WeChat}Page({/*** 页面的初始数据*/data: helloData,changeName: function (e) {this.setData({n...155

-
微信小程序 WXS 实现各大前端框架中的 filter
最近有在做小程序开发,在开发的过程中碰到一点小问题,描述一下先。 本人在职的公司对于后台获取的json数据需要做过滤转义的很多,不同的状态码会对应不同的文字,但是在微信...253





