
-
手把手教你开发微信小程序之客服消息
1、客服消息功能概述在页面中使用 contact-button/ 可以显示进入客服会话按钮。当用户在客服会话发送消息(或进行某些特定的用户操作引发的事件推送时),微信服务器会将消息(或...130

-
高级API编程之模板消息总结
准备工作:1、获取用户OPENID,本篇不再详细解释(换取openid的地址是:https://api.weixin.qq.com/sns/jscode2session?appid={$appid}secret={$secret}js_code={$code}grant_type=authorization_code)。2、获取token ... 准备...149

-
手把手教你开发微信小程序之模版消息
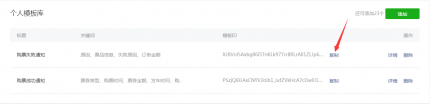
1、模版消息功能概述基于微信的通知渠道,为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验。模板推送位置:服务通知模板下发条件:用户...173

-
跟着小猪来做小程序开发:体验模板消息
在上一篇结束时小猪本打算这一篇使用falsk来做后端存储formId然后走标准的小程序开发流程来实现模板消息的功能。 但是后来仔细想想,如果读者本身自是想做小程序开发,对后端开...224

-
微信小程序模板消息还能群发?无限制推送?
模版消息推送是微信小程序采用的通知形式,用户本人在小程序页面有交互行为后,可触发下发通知,通过微信聊天列表中的服务通知可快捷进入查看消息。此外,点击查看详情还能...199

-
【微信小程序】发送消息模板教程(后台以PHP示例)
1、本教程对外开放,未经博主同意,禁止转载。 2、准备材料:1)公众号|小程序,添加选择的模板消息,2)在设置开发设置页面,开通消息模板功能;如: 3、因为调用微信发送模板...220

-
xiaochun系列教程--自定义消息提示框
需求描述:wx.showToast(OBJECT)接口调用,但是不需要icon和image,即便image为空也有占位,实际上只想输出自定义文本内容。效果截图:代码如下:!--index.wxml--!-- 页面正文 --view block wx:for...177

-
微信小程序-滚动消息通知效果
这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器。 我们通过vertical属性(默认为false,实现默认左右滚动)...208

-
微信小程序页面效果之『仿QQ消息气泡拖拽消失』
今天带来的是仿QQ消息气泡拖拽消失特效,源码中很多地方还是有很多不足,希望大家一起齐心协力,给我提出宝贵意见,咱们一起来继续完善此效果~~先看效果:气泡拖拽消失原理并...177

-
微信小程序简单收集formid无限次发送模板消息
消息通知对于某些应用是非常有用的,APP发送消息通知基本是没有限制的,而微信小程序是通过微信的模板消息通知实现的,微信模板消息目前来看还是通知非常有效,不存在垃圾信...143





