
-
微信小程序 监听手势滑动切换页面
1.对应的xml里写上手势开始、滑动、结束的监听:view class=touch bindtouchstart=touchStart bindtouchmove=touchMove bindtouchend=touchEnd /view2.js: view plain copyvar touchDot = 0;//触摸时的原点 ... 1.对应的xml里写...169

-
小程序页面效果之--滑动屏幕加载数据
滑动屏幕加载数据是任何小程序中都会用到的功能,本文我就将这个功能整理给大家,希望对大家有意。我们先看看效果图: 创建目录 首先我们现在项目中创建资讯目录,以下是我自...229

-
微信小程序仿微信、QQ 向左滑动删除操作
首先看下页面效果:本人比较懒, 删除动作有点太生硬, 实在看不惯的同学可以加个动画上去。 OK 下面来看代码首先是 wxml 里面绑定事件 view class=item-wrapper view class=item-list wx:for={{...207

-
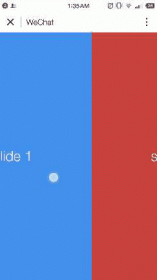
微信小程序小技巧系列《十》左右滑动切换页面,文本溢出
一:左右滑动切换页面 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend。 这三个事件最重要的属性是pageX和pageY,表示X,Y坐标。 touchstart在触摸开始时触...172

-
微信小程序小技巧系列《十二》支付倒计时效果,滑动删除效果 ... ...
本系列为小技巧或知识点聚合,如果你想看更多相关内容,请在本系列文章的相关文章内查看: 一:支付倒计时 作者:莫兰迪不会没有瓶子,来自授权地址 由于web 经验弱爆- - 一开始...247

-
微信小程序小技巧系列《十四》横向滑动scroll-view隐藏滚动条,调用现有接口,
小技巧系列为一些有意思的知识点,或者小技巧;你可以在相关文章或搜索内搜索小技巧的文章(不是帖子)来查看所有本系列文章; 一:横向滑动scroll-view隐藏滚动条 作者:Pluto,...159

-
微信小程序触摸内容滑动解决方案we-swiper
微信小程序触摸内容滑动解决方案,API设计细节及命名参考于swiper.js.为什么要开发这款插件 官方swiper组件: 支持的事件回调很单一 从文档上看只是能支持横向滑动 拓展性不强we-sw...136

-
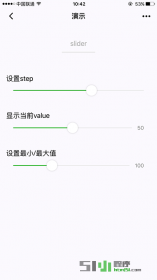
slider滑动选择器组件学习笔记
slider滑动选择器组件说明: 滑动选择器。 slider滑动选择器示例代码运行效果如下: 下面是WXML代码: view class=section section_gap text class=section__title设置left/right icon/text view class=body-view sl...111

-
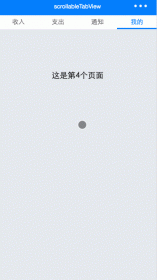
微信小程序仿某宝顶部可滑动Tab效果
具体是不是某宝的效果不管它,tab分类切换在许多业务场景中都能用到,不但可以在顶部滑动,稍修改一下,在底部滑动也可以。 作者是易小程,已将其代码开源在: https://github.co...169

-
微信小程序列表项滑动显示删除按钮
作者:kklldog,来自原文地址 微信小程序并没有提供列表控件,所以也没有iOS上惯用的列表项左滑删除的功能,SO只能自己干了。 原理很简单,用2个层,上面的层显示正常的内容,下...188





