
-
小程序页面效果--如何实现滚动列表左右半透明
为了更好的体验左右滑动,而且更加美观,我们常常会做如下效果: 通过伪类+渐变实现左右半透明的滚动列表,微信小程序同样也适用,渐变的兼容性不太好,所以我们需要针对不同...244

-
DeDecms友情链接LOGO滚动展示
DeDecms的友情链接大家一定不会陌生吧,但是今天处理php主机售后的时候,一个用户说,他在其他用户的站点上面看到...209

-
微信小程序-scroll-view横向滚动和上拉加载
最近刚好在集中scroll-view的文章和跳坑指南;今天介绍微信小程序中scroll-view实现横向滚动和上拉加载的实现及需要注意的地方。先看最终效果。横向滚动1.设置滚动项display:i ... 最近...164

-
微信小程序轮播图实例:自定义指示点的样式,上下滚动
轮播图是大部分应用的一个常用的功能,常用于广告投放、产品展示、活动展示等等。漂亮的轮播图效果可以吸引用户的点击,达到推广产品的作用。废话少说,下面开始动手。业务...222

-
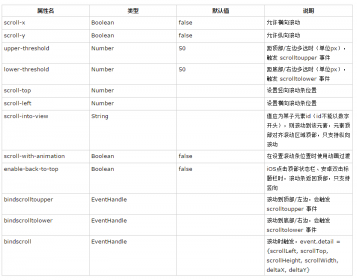
微信小程序开发—可滚动视图区域 scroll-view
微信小程序开发可滚动视图区域 scroll-view 一.知识点 可滚动视图区域 scroll-view 使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。 1.index.wxml [ html ] view plain copy 在 CODE 上查看...137

-
微信小程序-滚动消息通知效果
这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器。 我们通过vertical属性(默认为false,实现默认左右滚动)...211

-
微信小程序滚动到某个位置改变效果,微信支付PHP案例
scroll-viewviewSome of the wordsviewview bindscroll=scroll class={{variable200 ? class1 : class2}}/view/scroll-view //JS文件//滚动监听scroll: function (e) {this.setData({scrollTop:e.detail.scrollTop})} 其中,variable为全局变量...177

-
织梦dedecms如何设置首页滚动显示?
织梦dedecms如何设置首页滚动显示?关键字描述: 发布文章的时候,复选框里有个滚动可首页并没有滚动模块啊,cs...252

-
织梦dedecms怎么制作循环滚动图片
在织梦dedecms网站中添加一些滚动的图片似乎可以给网站增色不少,但是想要自己制作图片的循环滚动也不是一件很难...122

-
DEDE织梦实现让文章标题滚动起来方法
DEDE织梦实现让文章标题滚动起来方法,增加下面代码即可实现: marquee behavior=scroll direction=up width=268 height=18 scrollam...197





