
-
【微信小程序】一个相册小程序源码几乎包含了前后端所有基本知识 ...
本文转自weapp-demo-album,为便于阅读有部分删改。此文包含了前端上传接口的调用,预览图片接口的调用,包含了后端服务器nginx部署,是一个比较全面的小程序全栈源码。耐心读下来...137

-
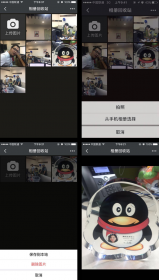
微信小程序chooseImage(从本地相册选择图片或使用相机拍照)
一、使用API wx.chooseImage(OBJECT) var util = require(../../utils/util.js) Page({ data:{ src:../image/pic4.jpg }, gotoShow: function(){var _this = this wx.chooseImage({ count: 9, // 最多可以选择的图片张数,默认9 sizeType...214

-
微信小程序:从本地相册选择图片或使用相机拍照
wx.chooseImage(OBJECT) 从本地相册选择图片或使用相机拍照。 OBJECT参数说明: 示例代码: 1 wx.chooseImage({ 2 count: 1, // 默认9 3 sizeType: [original, compressed], // 可以指定是原图还是压缩图,默认二...252

-
小北微信小程序教程之 -- 实现完整的相册列表逻辑(小程序端服务器端) ..
这一章要进行的东西还蛮多的,从小程序navigator到wx.request,再到后台的restful进行数据集的通讯,前后台一起实战,和老沙一起做一个全栈工程师吧。 一个一个来吧,先说需求。 需求...246

-
小北微信小程序教程之-- 相册内容浏览
在本篇你讲学到的知识有 image和video组件 yii2中restfule的prepareDataProvider方法的使用 当然这一切还是从服务端开始 服务器 从逻辑上说就是点击一个相册后将属于这个相册的所有photo记录...130

-
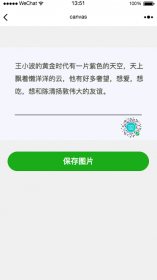
微信小程序 | 使用 canvas 生成朋友圈分享图片并保存到手机相册 ... ... ... ...
小程序只能转发给好友,或者转发到微信群,并不能转发到朋友圈,那么朋友圈的巨大流量应该怎么利用起来呢? 目前来看,很多小程序的做法是生成一张带小程序码的图片,然后用...145

-
微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传 ... ...
1.index.wxml 1 !--index.wxml-- 2 button style=margin:30rpx; bindtap=chooseimage获取图片/button 3 image src=http://www.yiyongtong.com/archives/{{tempFilePaths }} mode=aspecFill style=width: 100%; height: 450rpx/ 2.index.js 1 //index.js...207

-
小程序之保存图片到相册的几种方法
保存图片到本地有两种方法,其一是网络图片保存到相册,其二本地图片保存到相册。 官方文档 保存图片前需要授权,因此我们先授权,代码如下: //获取相册授权 wx.getSetting({ suc...116





