
-
iOS程序员上手微信小程序指南:含demo及工具下载
什么是微信小程序工具破解开始教程DEMO展示iOS开发如何应对微信小程序热潮本文主要摘录微信小程序工具破解和第一个Hello World DMEO,其他内容可以从 阅读原文 中获取什么是微信小程...110

-
IOS程序员学微信小程序开发系列《四》:逻辑层、视图层、配置文件 ...
1.配置文件 page.json来决定 初始化项目的时候,文件自动生成app.json来对小程序进行全局配置。 2.逻辑层(App Server) 小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理...150

-
IOS程序员学微信小程序开发系列《五》:扩展阅读:javascript基础 ... ..
本篇仅为扩展阅读,让一部分人恢复记忆而用,并非完全可适用于微信小程序内;仅供参考,测试不可行后,请立刻停止并优先使用官方提供的方法; 第一部分: 1.HTML DOM (Document Ob...202

-
程序员开发实战系列《四》视图层WXML绑定数据、模板、逻辑
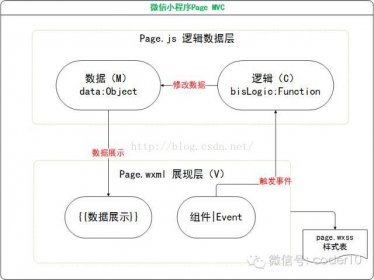
前篇文章介绍了小程序的MVC结构: page.js 即控制层(C),也叫业务逻辑层; page.js 中的data属性,即数据模型层(M); page.wxml 即展现层(V); page.wxss 即css,增强展现层效果。 通过...110

-
程序员开发实战系列《五》视图层WXML:事件
上篇文章讲解了数据绑定、模板、逻辑等,主要的作用是在视图中展示数据,以及如何展示。但是只有展示是不够的,我们需要互动。比如一个HTML页面,可以展示文字、图片,但是还...251

-
廖马儿:IOS程序员学微信小程序开发系列《四》:逻辑层、视图层、配置文件
1.配置文件 page.json来决定 初始化项目的时候,文件自动生成app.json来对小程序进行全局配置。 2.逻辑层(App Server) 小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理...176

-
廖马儿:IOS程序员学微信小程序开发系列《一》:入门及框架 ...
一:简单教程 1.点击开发者工具左侧导航的编辑,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是app.js、app.json、app.wxss这三个 1)app.js是...160

-
廖马儿:IOS程序员学微信小程序开发系列《二》:组件,API,工具 ... ...
一:组件 1.基础组件: 什么是组件: 组件是视图层的基本组成单元。 组件自带一些功能与微信风格的样式。 一个组件通常包括开始标签 和结束标签 ,属性 用来修饰这个组件,内容...155

-
廖马儿:IOS程序员学微信小程序开发系列《三》:经验及知识点 ... ...
一、入门 1.app.js app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用MINA提供的丰富的API,如本例的同步存储及同步读取本地数据...225

-
三个新的程序员技能成长应用:Growth 3.0 RN 版、小程序版以及新的技能树 phoda
作者:Phodal - 手工艺人 来源地址:https://zhuanlan.zhihu.com/p/27092634 一周多以前的 5 月 5 号,发布了一个简短的下一代 Growth 的开发计划。现在,我们已经有了三个 DEMO 可以使用了,欢呼。...184





