
-
微信小程序地区选择器
微信小程序自带了时间选择器、日期选择器,但是没有地区选择器。 于是只能撸代码撸了一个出来展现方式 有两种方式可以选择: picker 普通选择器方式(分成三个选项) picker-view...222

-
微信小程序之仿淘宝分类入口 —— 微信小程序实战商城系列(2) ...
作者:michael_ouyang,来自授权地址 分类入口,已经成为了商城项目必须的布局之一,这里以仿照淘宝的分类入口来做案例下图红框部分,就是本文重点讲解部分,另外本文并没有写点...222

-
微信小程序问题解答系列二 | wx:for 循环中动态的设置变量、配置微信小程序服
1、 wx:for 循环中动态的设置变量 问:在一个循环中,如何设置动态的变量,我要一开始所有的input输入框都是隐藏的,然后点击上面的一个VIEW ,然后显示将对应的input 显示出来, i...210

-
微信小程序之购物数量加减 —— 微信小程序实战商城系列(3) ...
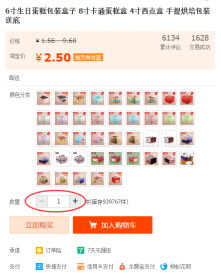
我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: 在宝贝详情页里: 在购物车里: 现在就为大家介绍这个小组件,在小程序中,该如何去写 下图为本项目的...178

-
小程序实现经典的列表页
结果示例图 conversation.png 思路 善用flex 对row左右对开 东边上面对开 东北角左右分散对齐 class=row wx:for={{list}} wx:key= bindtap=rowTapped data-id={{item.id}}...144

-
微信小程序之商品属性分类 —— 微信小程序实战商城系列(4) ... ...
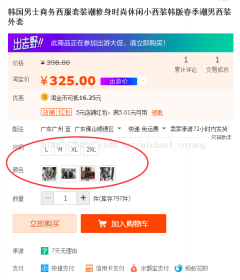
续上一篇的文章:微信小程序之购物数量加减 微信小程序实战商城系列(3) 所提及的购物数量的加减,现在说说商品属性值联动选择。 为了让同学们有个直观的了解,到电商网截了...169

-
关于微信小程序登陆、支付的问题
1、微信小程序登录 我写了一个外部的js,然后在js中写了一个方法。如何在页面的js中调用输出这个方法。就是在lids中的common里写了个方法,要如何在login.js中调用方法。 01pizvvva.png...146

-
微信小程序开发之不能使用eval函数的问题
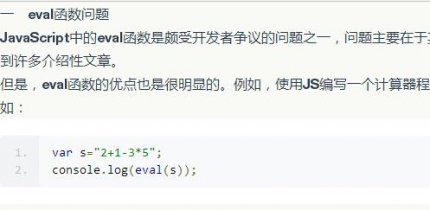
一 eval函数问题 JavaScript中的eval函数是颇受开发者争议的问题之一,问题主要在于其可能导致的不安全性。有关此方面问题,在此不再赘述,读者可能很容易地浏览到许多介绍性文章。...248

-
微信小程序---商城模块
安装 bower install wxapp-store-model --save 项目目录结构 ├── vender插件目录| ├── wxapp-client-sdk客户端sdk| | ├── ...sdk功能包| ├── wxapp-shop商城模块| | ├── assets页面素材包| | ├─...133

-
微信小程序开发之navigator
二.使用 1.navigator跳转页面样式分为两种一种是左上角带返回按钮跳转到新的页面,另一种不带即在本页跳转,通过控制redirect属性 view class=http://www.yiyongtong.com/archives/container navigator...245





