
-
Min – 小程序组件化解决方案
是的,我们撸了一个新轮子。在这个前端高速发展的时代,撸轮子并不是目的,而是解决问题的手段。我们希望通过这个轮子,帮助像我们这样的小程序开发者,优雅高效的搞定小程...145

-
小程序评论框实现
wxmlview class=talk bindtap=bindReply回复/viewview class=release hidden={{!releaseFocus}} textarea class=text placeholder-class=input_null fixed=true maxlength=-1qu wxml view class = talk bindtap = bindReply 回复 /view view class = re...194

-
用Vue开发小程序的框架
今天,我们来介绍一款由美团点评研发,使用 Vue.js 来开发微信小程序的前端框架 mpVue。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。...145

-
微信小程序图片放大预览
当点击图片时,当前图片放大预览,且可以左右滑动 需求:当点击图片时,当前图片放大预览,且可以左右滑动 实现方式:使用微信小程序图片预览接口 我们可以看到api需要两个参...104

-
微信小程序音频功能开发实(cai)践(keng)
1. 需求分析与开发方案1.1 需求简介最近产品给我们提出了在小程序中播放音频课程的需求,主要是有四个要点:课程管理:进入某个课程的播放页面,获取全部音频列表,但暂时不播...120

-
自动客服功能的微信小程序
微信小程序最近比较火爆,所以抽空做了个客服机器人的小程序,来回答之前坦克游戏中的常见问题。当然这个小程序也很容易修改为其他类型的自动客服,需要做的仅仅是在olami平台...170

-
微信小程序lianc++后台
贴上微信小程序发送http请求代码: [javascript]view plaincopy onsend:function(){ wx.request({ url::1000,//c++后台ip、端口 data:{ x:1,//发送到后台字段 y:2 }, header:{ Content-Type:application/json }, method:POST,//发...182

-
微信小程序实战开发系列《四》用户信息encryptedData
之前做过一个版本是根据encryptData和Session_key解密得到完整的用户信息(包含union_id)的方法去获取用户信息,由于小程序升级,如今需要废弃encryptData的方式去获取用户信息,改成使用...209

-
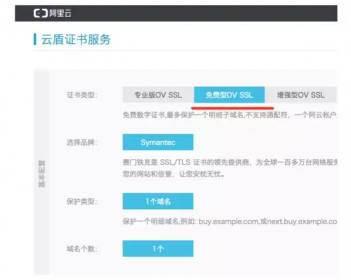
微信小程序Server端环境配置:SSL, Nginx HTTPS,TLS 1.2 升级
主要内容: 1. SSL免费证书申请步骤 2. Nginx HTTPS 配置 3. TLS 1.2 升级过程 微信小程序要求使用https发送请求,那么Web服务器就要配置成支持https,需要先申请SSL证书 小程序也要求TLS(传输...146

-
使用django开发微信小程序后端
微信小程序后端与普通web的区别 微信小程序的后端开发和普通的restful API 大致上相同,只不过要注意以下几点限制 必须使用HTTPS协议请求后端服务器 不支持COOKIE 不支持django内置的u...206





