
-
微信小程序swiper滑动页面实践-类似于安卓ViewPager
微信小程序swiper滑动页面实践-类似于安卓ViewPager 一言不合,上效果 效果一 效果二 效果三 效果四 基本属性 属性名 类型 默认值 说明 最低版本 indicator-dots Boolean false 是否显示面板指...235

-
微信小程序--如何实现动画效果
view plaincopyviewclass=view_aimageanimation={{animation}}class=a_imgsrc=?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvVUZPMDAwMDE=http://www.yiyongtong.com/font/5a6L5L2T/fonts ... [html] view plain copy view class = view_a image animatio...208

-
玩转小程序支付之付款(统一下单)
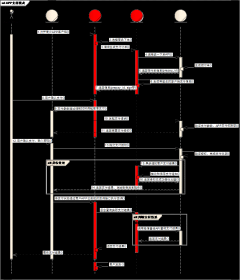
小程序的业务流程如下 商户系统和微信支付系统主要交互说明: 步骤1:用户在商户APP中选择商品,提交订单,选择微信支付。 步骤2:商户后台收到用户支付单,调用微信支付统一下...141

-
小程序实战入门 - 手机归属地查询
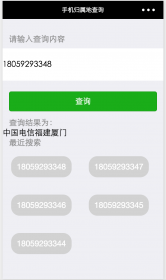
手机归属地查询本文从一个简单的手机归属地查询实现入手,来帮助你入门小程序开发。源码基本功能如下:查询手机归属地根据历史记录查询手机位数校验界面预览初始化创建空白...165

-
微信小程序--动态添加分享数据、根据不同的id来进行设置和读取缓存 ...
微信小程序--动态添加分享数据、根据不同的id来进行设置和读取缓存 动态分享数据: 1、效果: 2、.js代码: page ({ /** * 用户点击分享按钮或右上角分享 */ onShareAppMessage : function ( re...131

-
微信小程序:canvas写字板效果
微信小程序canvas写字板效果及实例 写字板效果:书写文字,画板重置,导出图片,导出图片前判断是否书写内容 app.json: 添加一个路由:pages/canvas/canvas { pages:[ pages/index/index, pages/l...235

-
微信小程序 监听手势滑动切换页面
1.对应的xml里写上手势开始、滑动、结束的监听:view class=touch bindtouchstart=touchStart bindtouchmove=touchMove bindtouchend=touchEnd /view2.js: view plain copyvar touchDot = 0;//触摸时的原点 ... 1.对应的xml里写...169

-
微信小程序--实现多个按钮toggle功能
如下图所示,实现该按钮toggle功能。百度上很多都是只设置一个按钮的toggle,所以我现在来稍微总结下:多个按钮如何实现自身的toggle功能。原理:1,列表展示的时候,我们会用wx:...240

-
微信小程序调用PHP后台接口,解析纯html文本
1、微信js动态传参:wx.request({ url: https://m.****.com/index.php/Home/Xiaoxxf/activity_detail?a_id=+options.id,//含富文本html data: { is_detail:1 }, method: GET, // OPTIONS, GET, HEAD, POST, PUT, ... 1、微信js动态传参:...196

-
如何写一个微信小程序组件
背景先谈下背景,在做一款产品的时候需要用到日期选择器,但是官方的却不太满足需求,因为无法选择农历啊。所以自己来造一个轮子好了,造轮子之前先想想啊,万一以后多个地...206





