
-
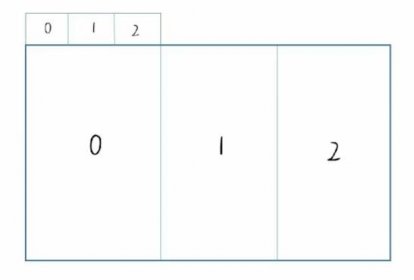
微信小程序加入购物车动画的实现(向上、向下)
场景描述:一般情况下,加入购物车的动画效果都会是上图的3的路线,在这篇文章里,我们来实现1和2路线的加入购物车的动效(3路线的动画效果网上有很多,具体可以参考这篇文章...321

-
我是怎么在 3 天内开发 AI 微信小程序的
基于对 AI 的爱好与兴趣,我走上了独自钻研机器学习的道路。和所有热爱 AI 的人们一样,在一段孤独的摸索旅程中,我勉强完成了几次深度学习模型的训练。 其中令我印象较深的成...220

-
微信小程序的自动化测试框架
发布了小程序的自动化测试框架Minium,提供了多种运行验证方式,其特点: 支持一套脚本,iOS Android 模拟器,三端运行 提供丰富的页面跳转方式,看不到也能去得到 可以获取和设置...273

-
小程序如何写动态标签
web开发中,尤其使用react开发项目时,我们可以很方便的动态定义标签(jsx) const props = { id: , className: , data-a: }button {...props} /复制代码 动态配置标签的好处一是所有逻辑在JS端控制,二是...300

-
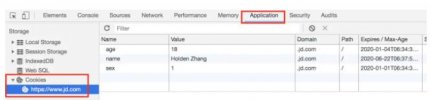
京东购物小程序cookie方案实践
早期为了解决会话保持的需求,社区中出现了「cookie方案」并最终成为W3C标准:当某个网站登录成功后,客户端(浏览器)收到一个cookie标识(文本)并保存下来,在后续请求中会自...293

-
微信小程序 动态加载swiper时不显示的问题(爬坑)
问题一 报错信息 TypeError: Cannot read property $$ of undefinedat HTMLElement._attached.wx.getPlatform._touchstartHandlerForDevtools 解决方法:因为小程序会保留上一次滑动swiper时候的current,所以会出现上次...178

-
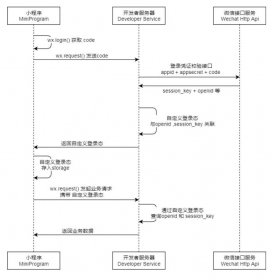
小程序登录的最优流程
18年中旬做过一个小程序,当时是通过转跳到一个登录页,然后点击调用wx.getUserInfo,然后发现这个api被禁用了(虽然依然可以用),然后用 !-- 需要使用 button 来授权登录 --button wx:if={{...243

-
微信小程序|实现界面滑动切换
问题描述 在许多用户体验效果较好的微信小程序中,用户通过左右滑动界面也能实现页面的切换,方便了用户使用,那它们是如何实现的呢? 解决方案 图1标签页切换 在图1中,顶部...240

-
小程序--滑动右侧字母索引
微信和通讯录经常看到这种,那么在小程序如何实现呢(等下我们需要用到小程序的一个官方组件),这个功能可以拆分两块,一个是滚动区域,一个是滑动定位区域。 实现滚动区域...206

-
小程序页面效果--如何实现滚动列表左右半透明
为了更好的体验左右滑动,而且更加美观,我们常常会做如下效果: 通过伪类+渐变实现左右半透明的滚动列表,微信小程序同样也适用,渐变的兼容性不太好,所以我们需要针对不同...249





