
-
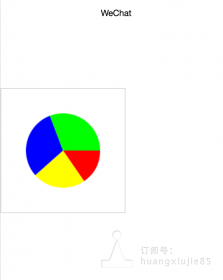
秀杰实战教程系列《二》:微信小程序绘图课程之饼图
官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-canvas.html思路是先画第一段弧,然后连线回圆心,关闭路径,注意不需要连线到起始位,用fill()自动闭合到起始点,对照Photoshop里路径...164

-
秀杰实战教程系列《一》:记账应用开发
通过阅读本课程你可以学到以下知识:1.使用表单组件、表单验证、Alert警告框2.实现列表页并重写单元格3.保存与读取数据到本地4.页面跳转先看一上效果图图0-1输入图片说明图0-2输入...215

-
Runlin微信小程序系列教程一:从零开始写一个demo《下》
上一节实现了循环列表数据渲染到视图,并给列表每一项添加了路由导航到新页面查看更多细节,但是目前我们的数据都是虚拟的,现在我们就开始利用微信的request请求来接收豆瓣电...158

-
Runlin微信小程序系列教程一:从零开始写一个demo《中》
上一节写了一个首页列表的展示,现在我们需要一个效果:点击每个列表项,能后看到更多的细节和大图。在本页面展示或者加个弹窗是基本不可能的了。下面我们就创建一个新的页...155

-
IOS程序员学微信小程序开发系列《四》:逻辑层、视图层、配置文件 ...
1.配置文件 page.json来决定 初始化项目的时候,文件自动生成app.json来对小程序进行全局配置。 2.逻辑层(App Server) 小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理...150

-
IOS程序员学微信小程序开发系列《五》:扩展阅读:javascript基础 ... ..
本篇仅为扩展阅读,让一部分人恢复记忆而用,并非完全可适用于微信小程序内;仅供参考,测试不可行后,请立刻停止并优先使用官方提供的方法; 第一部分: 1.HTML DOM (Document Ob...202

-
秀杰实战教程系列《五》:实战课程之记账应用开发(续)
缘起:昨天官方开发有了更新v0.10.101100,Picker的mode属性已经支持date以及time(background-image的bug也修复),于是来更新此实例。 目标:实现集成日期组件 如图 官方文档出处: https://...135

-
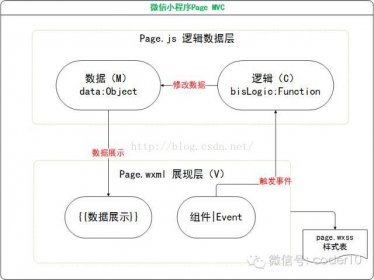
程序员开发实战系列《四》视图层WXML绑定数据、模板、逻辑
前篇文章介绍了小程序的MVC结构: page.js 即控制层(C),也叫业务逻辑层; page.js 中的data属性,即数据模型层(M); page.wxml 即展现层(V); page.wxss 即css,增强展现层效果。 通过...110

-
程序员开发实战系列《五》视图层WXML:事件
上篇文章讲解了数据绑定、模板、逻辑等,主要的作用是在视图中展示数据,以及如何展示。但是只有展示是不够的,我们需要互动。比如一个HTML页面,可以展示文字、图片,但是还...251

-
廖马儿:IOS程序员学微信小程序开发系列《四》:逻辑层、视图层、配置文件
1.配置文件 page.json来决定 初始化项目的时候,文件自动生成app.json来对小程序进行全局配置。 2.逻辑层(App Server) 小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理...176





