
-
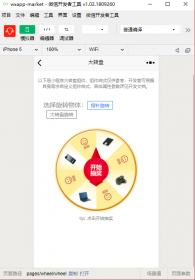
微信小程序营销组件wxapp-market
wxapp-market 是基于微信小程序的营销组件,用于快速开发营销玩法类小程序项目页面,包含大转盘、刮刮乐、老虎机、水果机、九宫格翻纸牌、摇一摇、手势解锁等多种营销组件。 使用...178

-
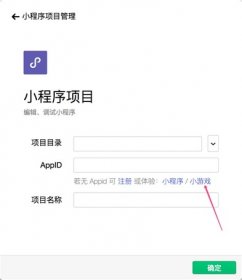
微信小程序仿微信SlideView组件slide-view
快速上手安装开发工具 前往开发者工具下载页面,根据自己的操作系统下载对应的安装包进行安装。 你的第一个小游戏 新建项目选择小程序项目,选择代码存放的硬盘路径。 目前小...177

-
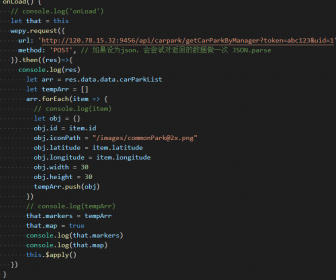
微信小程序map组件动态markers
使用wepy框架,请求回来的数据设置给data里面初始化的markers,使用wx:if在拿到数据后渲染map组件,模拟器上没问题,真机上map组件渲染不出来 本主题由 Rolan 于 2018-10-12 14:17 审核通过...163

-
微信小程序组件封装
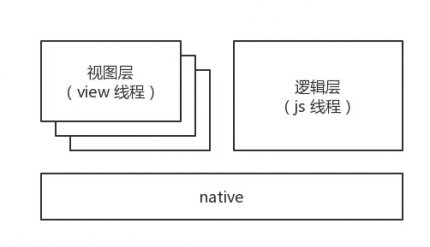
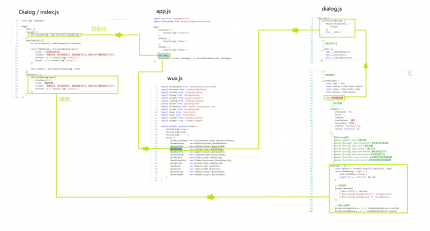
概述 自己封装的一个比较简单微信弹窗小组件,主要就是教会大家对微信小组件的用法和理解,因为微信小程序对组件介绍特别少,所以我就把自己的理解分享给大家。 一前言 相信...182

-
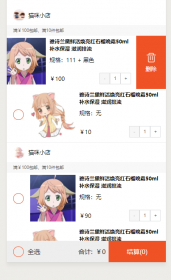
微信小程序之购物车和父子组件传值及calc的注意事项
1.效果图 2.子组件实现 要实现图中删除的效果,使用组件的形式更好做点,我当时本想直接在pages里实现,不过结果就是,滑动时,所有的商品都显示了删除按钮,除非用数组将每个商...125

-
论如何进行小程序自定义组件的单元测试
前言 自从小程序自定义组件和 npm 功能面世之后,组件化和开源思想逐步开始萌芽了。我们可以将一些通用的部件,如自定义导航栏之类的封装到一个自定义组件中,然后借由 npm 平台...220

-
兼容小程序的canvas画图组件jmGraph
基于CANVAS的简单画图组件让你用类似于dom的方式,在canvas上画图,感觉会不会很爽。主页:示例:安装直接从github下载https://github.com/jiamao/jmgraph入门下载jmGraph.min.js代码,并引用到你的...103

-
小程序组件化封装引导
案例:微信小程序-自定义组件 相关代码:微信小程序自定义组件源码 组件化的剖析过程: 注意: 1. 基础知识:ES6 class, 参考:class 2. Object.assign() 等Object的方法,参考Object.assign() 具...268

-
微信小程序 组件叠加效果(如 Android 中的添加蒙层)
实现的效果如下: 可以看出这是由image组件和text组件叠加到一块组成的蒙层效果。 在小程序中实现这个效果主要用到z-index属性和position属性 z-index的使用必须是双方组件都设置了pos...165

-
小程序 - 验证码倒计时组件
发送验证码倒计时的方法很常见,在项目里面也经常会多次用到,这时就要把倒计时封装为组件,需要用到的时候方便使用。 自定义组件 需要封装一个组件,首先要熟悉小程序自定义...150





