
-
微信小程序canvas绘制图形基础
(2).context 对象的方法列表 二.步骤 wxml中: canvas canvas-id=myCanvas class=myCanvas /canvas 在js文件onLoad: function() {}的方法中开始编写代码 1.创建一个 Canvas 绘图上下文 CanvasContext const ctx = wx.cre...113

-
微信小程序开发问答《七十六》canvas绘制图片模糊 Math.js如何引入 ...
1、微信 小程序中的canvas绘制图片截图,拿到的图片会模糊? 需求是我在 微信小程序中使用canvas把图片绘制到图中黑框区域,然后进行编辑操作最后拿到编辑后的图片,图片肯定不能...191

-
微信小程序canvas绘制坐标图
这里是微信 小程序项目中用到的canvas绘制柱状图、线图、饼状图,跟html里的canvas略微差别,不做详细介绍,仅做个记录防失忆啊, 1、线图 function draw (data, ctx) { var width, height = 300 ,...187

-
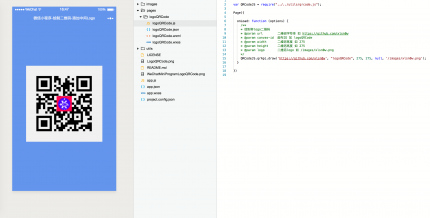
绘制二维码添加中间头像Logo
onLoad: function (options) {/*** 绘制带logo二维码* @param url二维码字符串 如 https://github.com/xlsn0w* @param canvas-id 画布ID 如 logoQRCode* @param width二维码宽度 如 275* @param height二维码高度 如 275* @par...150

-
微信小程序---绘制指令
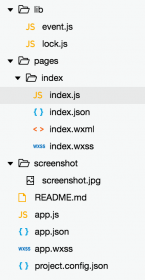
小程序文档: https://developers.weixin.qq.com/miniprogram/dev/ 创建小程序很简单,按文档走几步就行;生成的工程目录如下: 其中app.json和project.config.json是配置文件。 app.json { pages:[ pages/inde...226

-
【小程序】地图|绘制GPX轨迹
需求概述 根据导出的GPX文件,在地图上绘制其路径轨迹。 GPX: the GPS Exchange Format GPX (the GPS Exchange Format) is a light-weight XML data format for the interchange of GPS data (waypoints, routes, and tracks) betw...117

-
小程序利用Canvas绘制图片和竖排文字
闲暇时间抽个空写了个三国杀武将手册的 小程序,中间有个需求设计的是合成武将皮肤图、竖排的武将姓名、以及小程序码,然后提供保存图片到相册,最终让用户可以分享到朋友圈...186

-
小程序绘图工具painter-json文件绘制保存分享图-可点击任意元素触发函数 ... ..
Painter是由酷家乐移动前端团队打造的一款小程序绘图组件。 原项目地址:github.com/Kujiale-Mob 新版地址:github.com/shesw/Paint 这款交互版原来是为了针对业务中的新需求而由我自己开发的...235

-
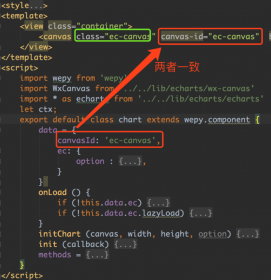
微信小程序里绘制Echart的一些问题
基于本人所用框架是wepy,最近在微信小程序里需要绘制一些echarts图表,搜索很多都是原生代码集成,总之也是费了一番功夫,记录一下实践过程: 1.将echarts.js 和 wx-canvas.js 集成到项目...105

-
微信小程序-canvas绘制文字实现自动换行
在使用微信小程序canvas绘制文字时,时常会遇到这样的问题:因为canvasContext.fillText参数为 我们只能设置文本的最大宽度,这就产生一定的了问题。如果我们绘制的文本长度不确定或者...251





