
-
微信小程序网络请求封装
请求报文示例 请求报文示例 // request.js https://XXXXXXXX/XXX/yy/yyy var API_URL = https://XXXXXXXX/XXX/ function request(method, requestHandler) { var api_key = XXX //用于加密的key var APPEND_URL = requestHandler.url var...199

-
微信小程序之网络请求简单封装
在微信小程序中实现网络请求相对于Android来说感觉简单很多,我们只需要使用其提供的API就可以解决网络请求问题。 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downloadF...164

-
解决繁琐的小程序会话管理,自带登录态管理的网络请求组件 ... ...
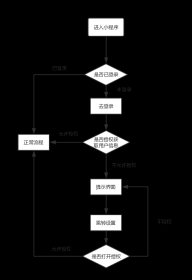
登录时序图 下图是小程序官方文档中的登录时序图。此图涵盖了前后端,详细讲解了包括登录态的生成,维护,传输等各方面的问题。 发起网络请求的流程图 具体到业务开发过程中...105

-
Charlotte微信小程序开发(二)--网络请求
微信 小程序 中request函数的封装 将函数写在app. js 中,在其他页面引用函数: // http方法,写在app.js页面---------- http : function (msg) { return new Promise ((resolve, reject) = {wx.request({url: msg.url,da...95

-
如何解决目前微信小游戏无法进行网络请求的问题
在昨天发过的如何获得微信小游戏跳一跳源码的文章中,记录了我个人在获取微信小游戏跳一跳源码中的实践。 跟大家在交流中很多人说源码是压缩过的可读性很差,拿到源码也没有...113

-
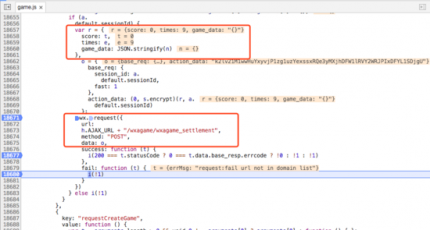
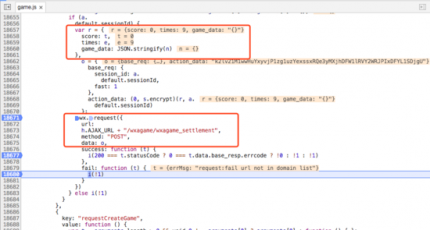
微信小游戏:无法进行网络请求的解决方案
跟大家在交流中很多人说源码是压缩过的可读性很差,拿到源码也没有意义。但是其实只要将代码格式化后,代码的可读性还是很高的,而且通过微信开发工具断点调试,一些逻辑还...280

-
在小程序/mpvue中使用flyio发起网络请求
Fly.js 一个基于Promise的、强大的、支持多种JavaScript运行时的http请求库. 有了它,您可以使用一份http请求代码在浏览器、微信小程序、Weex、Node、React Native、快应用中都能正常运行。同...282

-
在小程序、mpvue中使用flyio发起网络请求
问题 随着 Weex 、mpvue的发布,他们都是支持Vue.js语法。目前vue已经你能够运行在浏览器、小程序和Native了。尽管各个平台仍有差异,但已经基本能实现Write Once Run Everywhere。这使得我们...138

-
小程序的填坑小技巧之网络请求改造
小程序在内测的时候就已经开始玩了,不过最开始的时候觉得,这sx东西东西怎么这么坑的样子,网络请求居然不是返回Promise而是用Callback的方式, 传值居然不能把值写在方法里只能用...184

-
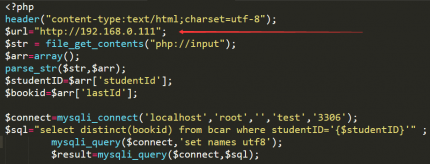
微信小程序网络请求request局域网下的开发测试
关于网络请求微信小程序官方文档已经讲解的很清楚了,有一点官网没有提到的,就是局域网下开发测试时,要注意两点: 这两种情况都不需要在微信公众平台-开发设置-服务器域名...231





