
-
navigator 跳转url传递参数,bindtap等事件传参
一:navigator 跳转url传递参数 使用方法说明 (1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用分开 name=value.) (2)取值:options是包含url地址中参数的对象,可以...230

-
微信小程序学习笔记《二》页面跳转,设置滚动条,单页制作,if else ...
一:实现页面跳转:1、//index.wxml navigator url=../news/new点击我进行跳转/navigator 2、//app.json page:[ pages/index/index, pages/news/new ] //new.wxml text跳转后的页面/text 数据绑定: //wxml textpages/ceshi/ces...167

-
微信小程序的四种跳转方式
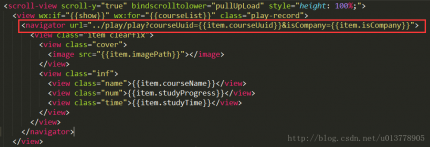
作者:棒怡情,来自原文地址 一共算是有四种方式。 1.使用组件。navigator标签。来实现。 特点:点击有按下的效果 navigator url=../job_detail/job_detail?isShowCompanyDetail=trueiscollect={{item.iscol...117

-
Tomcat自动https跳转配置
天下雪:最近看来,要增加一下一些内容较少的专栏的内容。。。比如https、腾讯云,还应该再增加一些专栏。。。有建议的话,也可以在论坛里跟我提提。。。应该加什么专栏。。。...156

-
小程序navigator的open-type跳转问题,横向左右滑动案例
navigator的open-type属性 可选值 navigate、redirect、switchTab,对应于wx.navigateTo、wx.redirectTo、wx.switchTab的功能 open-type=navigate等价于API的 wx.navigateTo 而wx.navigateTo的url是需要跳转的应用内非 ta...102

-
微信小程序页面跳转navigator与传递参数,循环列表添加点击事件和样式 ...
一:页面跳转navigator与传递参数 页面之间跳转使用 navigator标签,wx.navigateTo ,wx.redirectTo 1、URL就是跳转的页面路径.上面代码中就是navigator目录下的navigator页面,title是参数。 navigator下...148

-
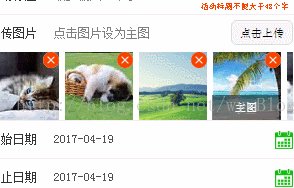
微信小程序之数据双向绑定与数据操作,点击列表的item带参数跳转界面 ...
分享者:道之道编程路,来自原文地址 一:数据双向绑定与数据操作 数据双向绑定是指js部分数据发生变化是html部分的数据也会发生变化,当然html部分数据发生变化js部分数据也会发...231

-
小程序使用switchTab跳转后页面不刷新,Html转Json转Wxml
一:使用switchTab跳转后页面不刷新的问题 分享者:yonggeit,原文地址 wx.switchTab({ url: ../index/index, success: function (e) { var page = getCurrentPages().pop(); if (page == undefined || page == null) return; page...125

-
dedeCSM织梦模板添加301重定向跳转网址对的代码教程
dede5.7的程序中有自带的index.php 一般是这样: ?php /** * @version $Id: index.php 1 9:23 2010-11-11 tianya $ * @package DedeCMS.Site * @co...126

-
织梦模板手机版和电脑站与手机站的跳转适配地址的代码
织梦自从升级了手机端功能之后,用织梦系统做电脑站跟手机站共存的网站就越来越容易了,而且还可以做到数据的...135





