
-
微信小程序全局配置与轮播图
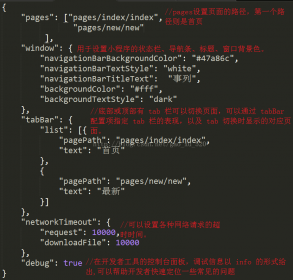
作者:汉堡请不要欺负面条,来自原文地址 一:全局配置 一.app.json 使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等...121

-
微信小程序开发问答《六十一》 轮播图修改小点点 使用字体图标 ...
1、微信小程序 轮播图 修改小点点 pre name=code class=html.swiper-box .wx-swiper-dot{display: inline-flex;justify-content:space-between;border-radius: 50%; } .swiper-box .wx-swiper-dot::before{content: ;flex-grow: 1;background...207

-
微信小程序开发实战电影小程序之(2)——阅读页面轮播图-新闻列表页面构建
今天打开微信官方文档发现轮播图组件更新了两个功能,但是目前暂未启用,估计过几天就能使用了。 属性名类型默认值说明 indicator-color Color rgba(0,0,0,.3) 指示点颜色 (这个属性目前...148

-
小程序自定义轮播--类旋转木马
swiper 小程序自定义轮播; 本来要做成旋转木马那样循环轮播,但是没思路了,本人才疏学浅,如果有大神看到可以指点一下。 欢迎 fork 指正!!! 样式展示 代码: view class=show_swipe...185

-
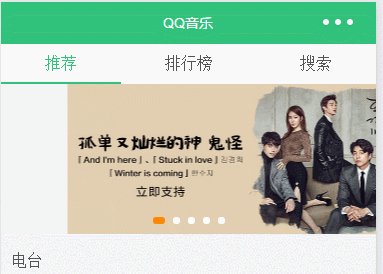
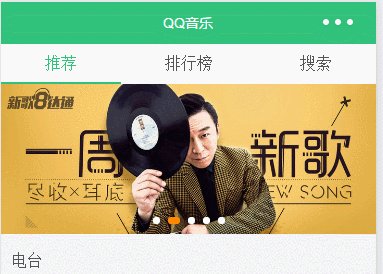
五分钟掌握微信小程序轮播图
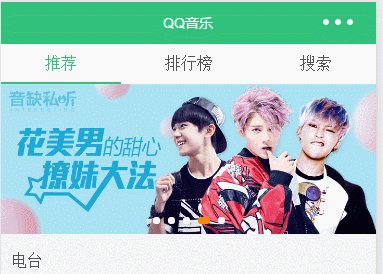
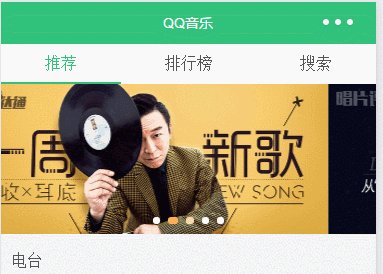
微信小程序轮播图实现,比Android 轮播图来说,显得轻松多了。微信小程序提供swiper组件,官网api提供的swiper滑块视图容器。 从公共库v1.4.0开始,change事件返回detail中包含一个source字...144

-
小程序学习笔记1-tabBar、轮播图和九宫格
今天开始学习小程序,按自己写APP的顺序开始,就不按微信官方文档来了。 有些控件是结合官方和网上其他同学分享的代码。 基础概述 这一部分看官方网站,了解一下小程序的架构...203

-
实用方法:自定义轮播图swiper dots默认样式
先吐槽下: 1.更新了v0.12的版本后,每次保存都弹出来一个打开文件窗口。 2.swiper组件的属性indicator-dots,值为false时,面板指示点还是显示。要把indicator-dots属性直接删掉。 下面进入...203

-
微信小程序--旋转木马/缩放轮播图效果
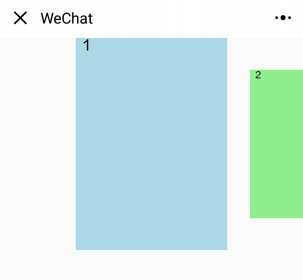
话不多说先上图.gif 文章涉及技术点微信小程序原生Swiper控件Wxss Transform、Transition轮播条滚动回调控制微信小程序条件渲染、列表渲染 全部实现代码加起来也就三四十行,大部分还用...228

-
微信小程序实现类3D轮播图
效果图如下: 1.swiper的相关属性 indicator-dots 是否显示小圆点,也可以自己重新设置小圆点 circular 是否衔接滑动,就是实现无限滚动 previous-margin 与上一张图片的间距 next-margin 与下一张...249






