
-
小程序开发之视频开发 适配、禁止拖动进度
小程序拥有着自己封装的一套控件,和html控件大致相似但是也有很多不同之处. 直接进入正题 小程序的video标签认宽度300px、高度225px,设置宽高需要通过wxss设置width和height。 但是各种...252

-
小程序中吸底按钮适配 iPhone X 方案
随着第二三批iPhone X的陆续到货,身边的土豪们纷纷用了起来,因为iPhoneX的齐刘海导致的适配问题很多,所以这群土豪更沉浸在各种找bug中,不出所料,豌豆公主小程序在一些地方也...191

-
微信小程序适配iphonex
// 在app.js中判断是否是哪种设备 globalData: { isIphoneX: false, userInfo: null }, onShow:function(){ let that = this; wx.getSystemInfo({ success: res={ // console.log(手机信息res+res.model) let modelmes = res.model; if (mod...114

-
基于mpvue的小程序markdown适配解决方案
相信开发过小程序的人都知道小程序不支持直接插入dom,那么当我们获取到markdown数据需要渲染的时候就有麻烦。 封装好的mpvue-wemark地址 因此github上有很多成熟的小程序markdown渲染方...208

-
适配mpvue平台的的微信小程序日历组件mpvue-calendar
基于vue-calendar的适配mpvue平台的的微信小程序日历组件 预览 安装npm i mpvue-calendar使用 import Calendar from mpvue-calendar引入组件 components中注册组件Calendar template中使用组件Calendar / 参数及方...169

-
精确计算微信小程序scrollview高度,全机型适配
众所周知,可以滑动的scroll组件在移动端非常的重要,几乎每个页面都要用到。 而小程序的scroll-view组件就比较坑了,非得指定一个高度才能正常使用。布局复杂的时候谁还给你算高...184

-
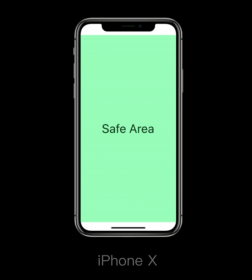
微信小程序适配 iPhone X 总结
本文主要介绍我们的知识小集小程序在适配 iPhone X 屏幕时遇到的一些问题以及总结,希望对你的小程序开发能有所帮助。 iPhone X 屏幕数据 在去年 9 月份 iPhone X 正式发布后,引发了一...252

-
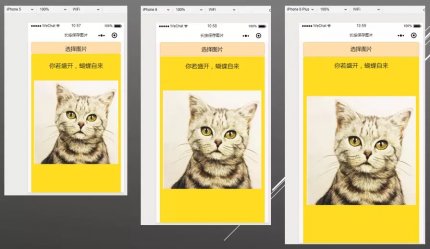
小程序之canvas图片及文本适配
场景需求 小程序目前不支持直接分享到朋友圈,所以对于有分享到朋友圈的需求,一般是生成一张图片,例如,生成一张带有小程序码的图片,用户可以将这张图片保存到手机本地,...252

-
织梦DedeCMS移动跳转适配教程(视频)
通过一系列关于移动适配的培训与文章分享,大部分站长同学已经了解移动适配原理和方法,并开始积极的使用适配...189

-
DedeCMS跳转到移动端适配,获取当前页面URL
DedeCMS根据用户访问设备JS跳转到与PC对应的移动端URL,如何调用对应的页面URL?URL种类有首页、列表页、内容页;又分...135





