
-
isux长篇干货:微信小程序初体验(上)从前端界面的开发方面谈一谈小程序
这段时间有幸加入了一个关于微信小程序的项目开发组,从无到有的根据文档自行学习了小程序的开发过程,前面已经有几位前辈的文章珠玉在前,我这里就先从前端界面的开发方面...186

-
textarea不能实时保存及里面的值的获取的问题
实现功能: 1、编辑修改标题和内容 2、将用户输入的内容和标题保存到本地缓存 3、删除内容 在使用textarea作为输入框的过程中发现textarea只支持 获取焦点、失去焦点和输入框行数变...217

-
小程序学习笔记《三》登陆页面toast做判断,单选框,this.setData 修改json里面的
一:登陆页面toast做判断 分享者:山水之间,来自原文地址 //index.xml form bindsubmit=formBindsubmit bindreset=formReset view style=display:flex; label用户名:/label input name=userName placeholder=请输入用户名...121

-
微信小程序学习笔记《一》:页面的生命周期与参数传递
页面的生命周期 页面跳转的数据传递 1.了解页面的生命周期(利用quickstart项目) index.wxml view class=container view class=usermotto text class=user-motto 文章1/text /view view class=usermotto text class=user-mot...102

-
微信小程序多层嵌套循环,二级数组遍历,设置data里面的数据 ...
一:多层嵌套循环,二级数组遍历 小程序中的遍历循环类似于angularJS的遍历。 二级数组遍历有一个坑。二级遍历wx:for循环的时候,需要注意。(代码如下) JS代码: data: { groups: [...214

-
微信小程序开发中走过的坑(二):注册页面的实现
注册页面的实现 需求:用户点击注册按钮,进入注册页面,输入注册信息,完成注册动作。 动画演示: 代码实现: register.wxml !--注册第一步-- view wx:if={{step == 1}} class=container view cla...169

-
如何关闭文章后面的评论?
帝国CMS模板网下面的帝国CMS教程栏目为您提供了如何关闭文章后面的评论?...174

-
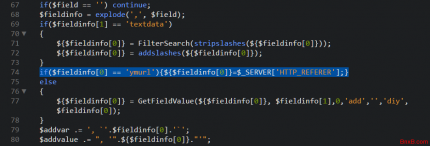
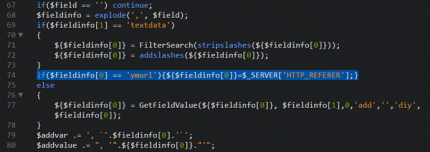
DEDE自定义表单留言功能带上提交页面的url信息
DEDECMS的自定义表单功能非常强大,可以用来做很多二次开发应用,很容易实现互动、留言、报名等功能,但是如果你...188

-
dedeCMS织梦模板系统tag标签完美静态化生成静态HTML页面的教程
DEDECMS是个强大的CMS系统,虽然自带的TAG标签是动态的,但是可以设置伪静态,但是现在我们不满足于伪静态,想生成...98

-
织梦模板dedecms的自定义表单带上当前页面的url地址
织梦的自定义表单能与客户进行交互,但是很多站长在大量页面用表单的时候,需要知道表单的留言信息是从哪个页...192





