
-
控制音频文件播放进度
问题描述 在微信小程序中经常会用到控制文件播放的滑块,通过滑块可控制音频播放进度,下面即用代码实现。 解决方案 首先用.wxml与.wmss代码实现进度条的效果,再通过.js文件控制...155

-
微信小程序开发—audio音频播放
微信小程序开发audio音频播放功能实现。 一.知识点 (1).audio为音频组件,我们可以轻松的在小程序中播放音频。 整理下就是: (2).API 1. wx.createAudioContext(audioId) : 创建并返回 audi...241

-
微信小程序播放音频
今天做微信小程序涉及到播放音频文件: 使用audio标签来绑定音频路径 [html] view plain copy audio id = audioid src = {{vidioUrl}} binderror = audioError bindplay = audioPlay bindeneded = playEnd bindtimeupdate = t...194

-
微信小程序音频功能开发实(cai)践(keng)
1. 需求分析与开发方案1.1 需求简介最近产品给我们提出了在小程序中播放音频课程的需求,主要是有四个要点:课程管理:进入某个课程的播放页面,获取全部音频列表,但暂时不播...120

-
微信小程序1028版本新增:地理位置 API,图片信息 API,音频组件控制 API,视频
wx.chooseLocation(OBJECT) 打开地图选择位置 OBJECT参数说明: 参数类型必填说明 success Function 是 接口调用成功的回调函数,返回内容详见返回参数说明。 cancel Function 否 用户取消时调用 f...244

-
微信小程序播放缓存的音频文件
很多时候我们都想把数据预先缓存到本地,节省带宽。但是最近在处理微信 小程序播放缓存到本地的音频文件的时候,遇到一些小问题,然后对于安卓和IOS需要采用不同的播放策略。...95

-
微信小程序--录制音频,播放音频
1.在pages创建一个main文件夹 2.在main文件夹下创建一个miain.js文件。 添加代码: const constant = require(../../utils/constant.js) const app = getApp() const recorderManager = wx.getRecorderManager() const innerAudio...249

-
小程序 自定义slider组件音频播放实例
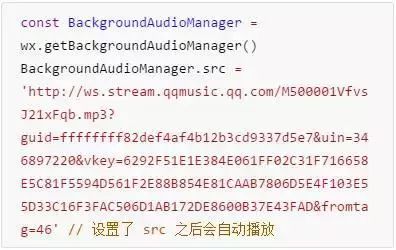
上面两篇文章介绍了一下自定义的progress 和 slider 组件,这篇文章介绍一下slider组件应用的实例 代码可在文末下载 这里的音频播放用的是后台音频播放的API: wx.getBackgroundAudioManager() 在...103

-
小程序 音频API采坑完全手册
最近公司上线一个类似小打卡的一个小程序,基于WEPY开发。 其他都功能点都还好,录音跟音频播放的功能点踩各种莫名其妙的坑,社区也有不少人在提问,特写此文祭天 产品大概的...113

-
技术课 | 小程序音频不知道怎么开发?10分钟看完这节课就懂了 ...
想安静听歌,即使退出小程序也不会被中断; 最好还能在系统播放面板上控制小程序音频; 电话/闹钟响起时,小程序音频最好识时务自动暂停 面对用户对小程序音频能力的种种需求...258





