
-
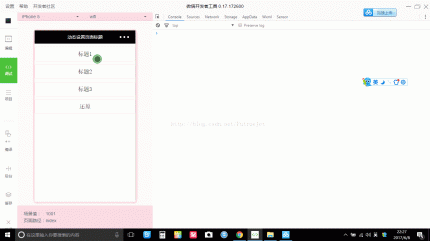
微信小程序侧边栏+语音记账本(主页面)
/*app.json*/ { pages: [ page/component/index ], window: { navigationBarBackgroundColor: #394252, navigationBarTitleText: 语音记帐本, navigationBarTextStyle:#394252 }, tabBar: { color: #dddddd, selectedColor: #3cc51f, borderStyle: bla...157

-
微信小程序swiper滑动页面实践-类似于安卓ViewPager
微信小程序swiper滑动页面实践-类似于安卓ViewPager 一言不合,上效果 效果一 效果二 效果三 效果四 基本属性 属性名 类型 默认值 说明 最低版本 indicator-dots Boolean false 是否显示面板指...241

-
微信小程序 监听手势滑动切换页面
1.对应的xml里写上手势开始、滑动、结束的监听:view class=touch bindtouchstart=touchStart bindtouchmove=touchMove bindtouchend=touchEnd /view2.js: view plain copyvar touchDot = 0;//触摸时的原点 ... 1.对应的xml里写...175

-
微信小程序例子——手机振动功能\动态设置页面标题\控制导航条加载动画
一、手机振动功能1、关键代码1)WXML文件 1 2button bindtap=vibrateLongTap振动(400ms)/buttonbutton bindtap=vibrateShortTap振动(15ms)/button来自CODE的代码片snippet_file_0.txt2)js文件 1 2 3 4 ... 一、 手机...138

-
动手撸一个微信小程序学生课程表页面
分解仔细看完课程表页面,我们可以把页面分解:顶部一栏:周一到周日。左侧一栏:第1-12节课。中间部分灰色虚线和午休的红线。遍历具体课程,并绘制。开始写代码顶部:使用wx的...99

-
微信小程序实战篇-分类页面制作
哈喽,大家好,又到周五啦,今天代码君要教大家分类页面的制作,废话不多说,先上效果图。这个界面布局难度不是很大,css基础好的,很快就实现了,分类界面,左边是一级目录...212

-
老胡--足球视频小程序开发之页面数据绑定及跳转传参
在写前面的小程序入门项目时,发现有两个很常用而且觉得也算比较重要的知识点,这里记录下:页面数据绑定比如你的页面需要显示一个Hello字符串,这个这个字符串可能会根据某些...142

-
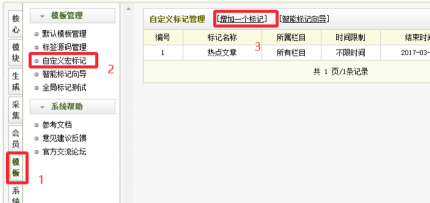
织梦自定义宏标记静态页面部分动态显示方法
静态页面相对动态页面更利于优化,其实本来没有太大区别,动态页面维护更方便,但用户每次访问都读取数据库,...123

-
织梦视频播放页面用PHP判断用户端是移动端还是PC端
用Ckplayer做网站播放器的时候,相信许多用户遇到兼容性问题,在PC端只能用flash播放器,支持flv格式,移动端支持m...204

-
织梦移动适配PHP获取当前页面URL地址方法
在做织梦网站开发时,会遇到获取当前URL并做PHP判断。比如地区站群PC端的移动适配功能,下面提供PHP通用移动端适配...165





