
-
黄秀杰实战系列-- 灵动商城姊妹——灵犀外卖新鲜出炉
首页.png 安装说明 1、导入db文件夹中的数据到Bmob,关于Bmob的入门使用,请参见: 2、修改小程序源码文件/utils/init.js中的Bmob Appid信息 3、Bmob后台修改小程序Appid与支付信息,具体操作...190

-
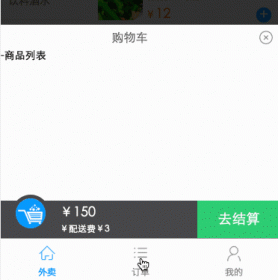
黄秀杰实战教程--购物车动画与加减
实现以下业务逻辑购物车动画购物车内加减一、购物车动画cascadeToggle: function () { //切换购物车开与关 if (that.data.maskVisual == show) { that.cascadeDismiss(); } else { that.cascadePopup() ... 实现以下业...221

-
黄秀杰教程--灵犀外卖选购页实现切换分类与数量加减
效果图实现以下功能一、 点击分类项,切换右边的食品,并高亮自身这个实现比较简单,给一个states数组,用于记录每一项分类的状态,点击设为true,wxml渲染时三目运算判断即可。...166

-
黄秀杰---小程序对接WebSocket扫盲(PHP后端)
安装 Gateway过程 1、下载gateway zip包linux版, 2、使用Mac自带的php无效,报Please install pcntl extension. See ,没有去深究怎么安装扩展,而是改用了xmapp的可以 3、尝试使用小程序连接,小程序...254

-
黄秀杰--基于Bmob从零开始写一个博客小程序
实现以下技能点 1、集成Bmob小程序SDK作为数据存储2、wemark解析markdown文本3、列表页布局与上拉无限加载 实现的效果 一、创建Bmob应用 进入Bmob官网:,注册一个账号,免费的账号可以...111

-
黄秀杰--小程序实现选择图片九宫格带预览
效果图 数据: 依赖接口wx.upload、chooseImage与preview 数据请求通过LeanCloud完成 图片选择: https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html#wxchooseimageobject 前端处理: 1.保存images数组为...225

-
黄秀杰小程序入门佳品——增删改查+页面跳转+传值取值+布局样式 ... ... ...
列表页js var Bmob = require(../../utils/bmob.js);var that; Page({ onLoad: function () { that = this; }, onShow: function () { that.loadCategories(); }, loadCategories: function () { var query = new Bmob.Query(Category); query.limit(Num...236

-
黄秀杰教程之--Node使用小程序模板消息
第一步 创建模板 其中keyword与 小程序一一对应 第二步 提交订单时带上formIdvar formId = e.detail.formId;order.set(formId, formId);order.save() 相应的页面文件 form report-submit=true bindsubmit=confirmOrder b...224

-
黄秀杰--Node后端优雅使用Bmob
数据库CRUD使用JS SDK 对于增删改查、连表操作,直接使用浏览器JS SDK,在bmob.js,https://www.bmob.cn/static/bmob_jssdk_quickstart.zip,仅需加一个module.exports = Bmob导出,就可以在Node使用了,语法与...208





