
-
微微信小程序开发教程:Flex布局信小程序架构分析《三》:实现过程以及实时
微信小程序页面布局方式采用的是Flex布局。 Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。 Flex布局提供了元素在容器中的对齐,方向以...248

-
微信小程序控件学习:view的flex布局《上》
分享者:mayChunJ ,原文地址;本文写于公测之前,假如与最新开发工具有所出入,请以官方文档为准 小程序的view控件,其实说是控件,我认为它更倾向于html里面的div标签,可以就把...223

-
微信小程序控件学习:view的flex布局《下》
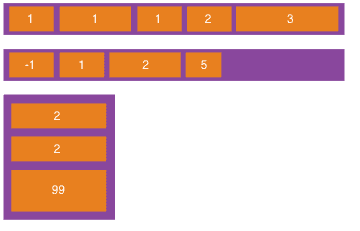
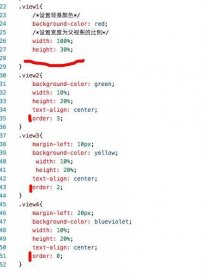
上一章即微信小程序之view的flex布局(1)里,我们学习了flex容器的属性,总结一下它里面包括 (1)flex-direction 设置容器内子元素即flex-item的排列方向。 (2)flex-warp 设置容器内子元素是否换...143

-
水牛01248:flex布局学习笔记
经典教程 Flex 布局教程:语法篇 Flex 布局教程:实例篇 flex布局游戏 理解 flex布局实现需要至少两层控件,外层叫做容器,内部的叫做项目(item).类似于Android里的ViewGroup和里面装的View。...236

-
flex实现小程序导航
实现示意: 1.链接顶部内边距,留出圆形图标的位置。 2.伪元素:before绘制圆形。 3.圆形中添加图标。 4.左右外边距控制间距,及促使在需要的地方换行。 wxml: view class=serviceMenu navi...137

-
flex实现小程序自适应图文列表
分享者:武兵,来自公众号图说前端 需求: 1.左侧头像和右侧按钮区域宽度固定。 2.文字内容区域高度宽度自动。 3.3个区块垂直居中对齐。 4.头像和文字区域加链接。 5.按钮另外加链...133

-
微信小程序开发--从block盒式布局到Flex弹性布局
说明:为了便于理解和分析,此处我们全部使用块级元素div来进行说明。因为要将这个文档应用于博客,所以所有的样式写在style中。公众号不支持,博客样式支持不好,又重新上传了...149

-
Flex 实现表格布局 (微信小程序)
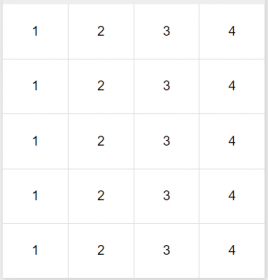
微信小程序自己开发了一套 wxml + wxss,对许多 HTML 标签和 CSS 属性不支持。 不支持 table 标签,推荐使用 flex 布局。 自然而然的想法:flex 嵌套,效果还不错,贴代码如下: view id=pan...174

-
【基础】微信小程序flex布局
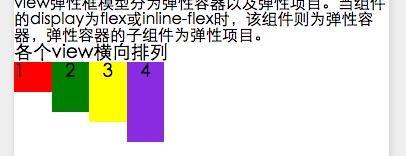
布局基础 默认每个View进行垂直布局。每个view占据一行。 flex布局(设置display=flex) 平面布局有一个主轴和交叉轴(类似于平面坐标中的X轴和 Y轴) 默认X轴为主轴 Y轴为交叉轴 flex容...91

-
Flex布局在小程序的使用
Flex布局是一种十分灵活方便的布局方式,目前主流的现代浏览器基本都实现了对Flex布局的完全支持。而在微信小程序中,IOS端使用的渲染引擎WKWebView和安卓端使用的X5,也都实现了对...189





