
-
【nodeJs入门】websocket 与 sql
记录一下这两天的成果,这两天是研究了下nodeJs做小程序后台的搭建。 WebSocket 小程序WebSocket的服务端其实并不难搭建,整个过程不难实现,跟着做就可以了。(为此还特意装了虚拟机...241

-
用nodejs快速实现微信小程序的websocket服务端
微信小程序对第三方服务端的网络通信方式支持https和Websocket。WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。为了解决HTTP协议效率低下的问题,HTML5定义了...131

-
Java后端实现websocket与微信小程序端连接简单例子
直接附代码 前端代码: %@ page language=java import=java.util.* pageEncoding=UTF-8% % String path = request.getContextPath(); String basePath = request.getScheme()+://+request.getServerName()+:+request.getServerPort()+path+/; % !...119

-
用Baas在腾讯云上开发小程序《一》:搭建API WEB WebSocket 服务器 ...
一、实验简介 本实验详细介绍小程序和服务号开发环境及云端软件安装部署; 通过实验操作掌握 Docker、 Git、Phabricator 等云端软件使用;掌握各云资源的创建和管理方法。 二、实验目...193

-
微信小程序聊天室(websocket )(PHP)
header: {content-type:application/x-www-form-urlencoded} }); wx.onSocketOpen(function (res) { send({type:login,client_name:+user.nickName+,room_id:1}) }); //接受消息 wx.onSocketMessage(func); } //发送消息 function send(msg) { wx.s...229

-
给swoole的websocket server加上ssl
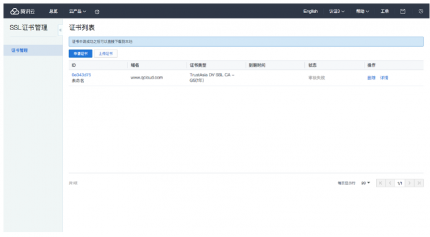
作者:柯云,来自原文地址 微信小程序的websocket必须是wss协议, 于是捣鼓给swoole的websocket server加入SSL支持。 第一步,准备好自己的域名,备案等,就不啰嗦了。 第二步,到阿里云申...187

-
使用ws打造一个简单的小程序websocket后端
分享者:石桥码农,原文地址 以下内容转自nodejs快速实现微信 小程序的websocket服务端,为便于读者阅读、学习,有部分删改。 正文 微信小程序对第三方服务端的网络通信方式支持...205

-
微信小程序: WebSocket应用
WebSocket是什么(简述) 微信的WebSocket接口和HTML5的WebSocket基本一样,是HTTP协议升级来的,做为一个新的Socket在B/S上使用,它实现了浏览器与服务器全双工通信。 因为这里是做小程序,...201

-
黄秀杰---小程序对接WebSocket扫盲(PHP后端)
安装 Gateway过程 1、下载gateway zip包linux版, 2、使用Mac自带的php无效,报Please install pcntl extension. See ,没有去深究怎么安装扩展,而是改用了xmapp的可以 3、尝试使用小程序连接,小程序...262

-
微信小程序实现WebSocket心跳重连
最近在开发小程序用到了WebSocket,小程序提供了相应的原生API,与H5的API使用方式上有一些区别,所以流行的H5的一些成熟的类库使用起来有些困难,而原生API又存在一些缺陷,所以就...236





