
-
微信小程序:button组件的边框设置
button的边框是用:after方式实现的,用户如果在button上定义边框会出现两条线,需用:after的方式去覆盖默认值。如果设置了Button的背景色,没有用:after设置边框的颜色,则button的四个角...119

-
鎏嫣宫守护:微信小程序button 修改样式
感谢鎏嫣宫守护同学的分享,正好我在做button的跳坑:跳坑地址: 跳坑《一百四十六》button按钮组件使用说明 项目需求,登陆界面的button需要使用橙色的bg,而在输入手机号码的时候...207

-
button组件学习笔记
作者:johnchai,来自原文地址 button按钮组件说明: button,顾名思义,按钮,类似于html的button标签。我们可以设置按钮的属性,比如字体颜色大小,背景颜色等,可以给按钮绑定事件,...239

-
微信小程序button组件自定义样式
背景颜色 wxml代码 button class=btn bindtap=sumbit 确定/button wxss代码 .btn { width: 90%; margin-top: 30rpx; background-color: #FFCC00; color: #FFF; } background-color属性是修改背景颜色的,color是修改字体颜色的,...282

-
微信小程序开发问答《七十八》 showActionSheet 如何调用分享 button 标签的边框如
1、微信小程序 showActionSheet 如何调用分享 A:目前只有调用onShareAppMessage或者通过给button组件设置属性open-type=share发起分享,showActionSheet或者其他接口中的回调中调用不了分享,可以用自...266

-
用setData修改对象的属性值/去除button按钮的边框
用setData修改对象的属性值 1. Page({data: {items:{ //items为一个对象,is_like和like分别为其两个属性 is_like: 0 ,like: 0 } },likes: function () { var is_like = items.is_like ; //先用一个变量,把items.is_like用...200

-
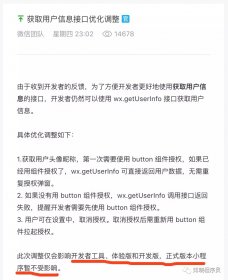
小程序授权逻辑如何更改为button形式
这两天,各位小程序开发的同学,在群里讨论最多的问题,就是小程序的授权问题了,微信官方已经发公告了,后续将不再支持wx.getUserInfo 接口获取用户信息,只能使用button,让用户...223

-
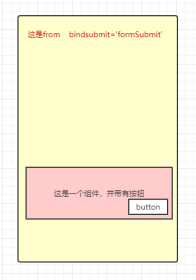
小程序子组件button怎么调用from提交?
如图,黄色是一个大的页面,红色是一个引入组件(components),并且利用from标签包裹了红色的组件,现在我想的是使用红色组件的按钮触发黄色的from提交事件,请问可以吗?应该怎...109

-
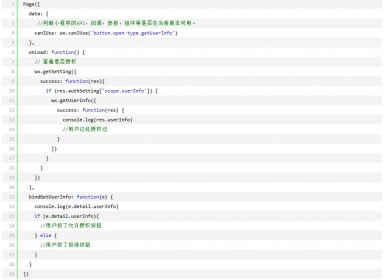
使用button标签的open-type="getUserInfo"引导用户去授权
一、 前言 小程序官方文档,上面说明 wx.getUserInfo(OBJECT) 注意:此接口有调整,使用该接口将不再出现授权弹窗,请使用 引导用户主动进行授权操作 当用户未授权过,调用该接口将直...215

-
微信小程序 - 如何通过button按钮实现分享(转发)功能
小程序官方API 有两种方式,一种是页面内按钮分享,一种是菜单转发. 1.页面内按钮分享 可以自定义以下内容 wxml js 2.菜单分享...203





