
-
微信小程序--绘图canvas
[html] view plain copy canvas class = canvas id = canvas canvas-id = canvas disable-scroll = true bindtouchstart = canvasStart bindtouchmove = canvasMove bindtouchend = canvasEnd touchcancel = canvasEnd binderror = canvasIdErrorCallback /...121

-
微信小程序小技巧系列《十一》canvas中的save和restore,view使用bindtap传值 ...
一:canvas中的save和restore 一直以来没有特别明白canvas中的save()和restore()函数,这次终于通过微信小程序中使用此函数的时候弄明白了,以下代码可以运行在微信小程序中~~ 看效果: 代...219

-
娇娇jojojojo:微信小程序踩坑录:canvas,post请求,页面刷新
授权地址 现在也不知道距离微信公测多少日子了,反正感觉我是埋在微信小程序这个坑里很久了,公司的项目终于快接近尾声,现在就腾点时间记录下我的收获,希望能给大家一点点...223

-
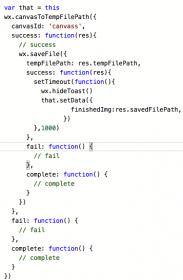
安静的小智:我的canvas使用总结
上次在这里提问如何将view及里面的内容保存成一张图片,看到大家的意见是使用画布,在看了官方文档后,发现的确可以实现.非常感谢. 现在的画布功能并不是很多,有许多不足之处. 这里...235

-
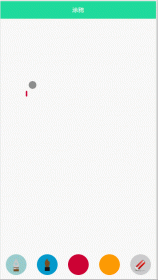
微信小程序canvas组件简单运用之涂鸦
view class=container !--画布区域-- view class=canvas_area !--注意:同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作-- can...146

-
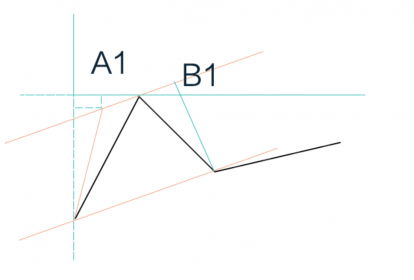
小程序canvas绘制K线,从0开始的日记(一)
只有canvas的api,要搞一个成熟的K线图组件出来,对我来说是一个巨大的挑战,但是没办法,小程序中,由于api的细微差别,成熟的三方框架用不了,只好硬着头皮自己来。从熟读api开...248

-
小程序canvas绘制K线,从0开始的日记( 二)
本文作者:波同学,来自授权地址, 本文接上篇:?mod=viewaid=878 但是我们目的是想要一条平滑的曲线来表示均线等,而不是一条转折点明显的折线。因此还得继续探索api。我们发现,...245

-
Canvas绘制微信小程序画布时钟
微信小程序官方组件也提供了画布功能,下面分享一下如何创建微信小程序画布时钟。 总体思路是对pages中的一个小程序页面构建画布时钟逻辑程序,通过app.json公共设置来配置入口。...93

-
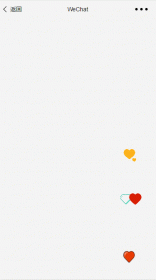
微信小程序小组件:仿直播点赞气泡效果,基于Canvas
先撸一发效果图为敬: 实现细节: 1.JS: drawImage:function(data){[/align] var that = this var p10= data[0][0]; /* 三阶贝塞尔曲线起点坐标值*/ var p11= data[0][1]; /* 三阶贝塞尔曲线第一个控制点坐标值...108

-
用canvas在微信小程序上画时钟教程
分享者:lastnigtic,原文地址 推荐阅读:跳坑《一百一十一》canvas相关问题说明 最近开始学习canvas,看了慕课网的一个视频,开始自己动手在微信小程序上画个时钟, 首先我们可以先...105





