
-
css3使用animation属性实现炫酷效果
animation-name 动画名称,可以有多个值,用逗号隔开,表示绑定了多个动画 animation-name属性为动画指定一个名称 animat...197

-
css3基本选择器+属性选择器+动态伪类+UI状态伪类+结构类
后代选择器 祖先元素 后代元素{ } 子元素选择器(直接子元素选择器) 父元素子元素{ } 兄弟选择器 元素+兄弟元素(...154

-
微信小程序--几个有趣的css3动画
微信小程序小教程--几个有趣的css3动画 先看下效果: 除了有点快,动画效果还可以。 它是怎么实现的? 拿第一个双块舞动画研究一下好啦。 mxml: class = sk-wandering-cubes...123

-
纯CSS3超酷彩色3D按钮样式
3D按钮,非常漂亮好看,很多地方用的到!...551

-
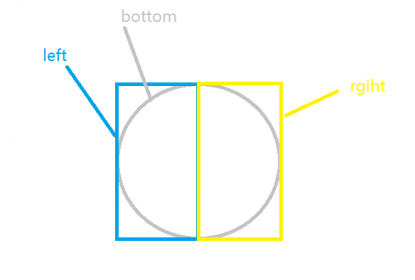
使用css3实现圆形进度条
这篇文章里面使用jquery实现,但原理是一样的,在小程序中只要定义并改变相应的变量就行了 另,文中的图片是window自带的工具绘制的,使用起来不方便。如果有好用的绘图软件,请...121

-
微信小程序可实时改变转速的css3旋转动画
先上效果图 最上面那一行就是个简单的换颜色效果,极其简答就不多说了,直接上代码。 view class=box style=background-color:{{backgroundcolor}}/viewview class=viewBoxbutton bindtap=changeColor data-color=b...112

-
HTML5+CSS3视频教程
这个是网上的基本的教程,也比较全面,包也很大,直接分享给大家,学习学习也还是不错的。...270






