
-
form表单中什么隐藏属性可以随表单提交
form中visibility=hidden的和display=none的表单元素都会随表单提交, 只有disabled=true的元素不随表单提交。...109

-
微信小程序form表单提交(PHP后端)
1.小程序相对于之前的WEB+PHP建站来说,个人理解为只是将web放到了微信端,用小程序固定的格式前前端进行布局、事件触发和数据的输送和读取,服务器端可以用任何后端语言写,但...186

-
天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了。其实这篇文章里的demo是接着(天河微信小程序入门《三》)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来。放到今天来...246

-
微信小程序基础之表单Form的使用(附demo源码)
表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用 form表单,将组件内输入的switch,input,checkbox,slider,radio,picker的值进行...220

-
小程序form表单的简单应用,字体变大不居中问题
一:form表单的应用 分享者:Fenchow,原文地址 form bindsubmit=formSubmit bindreset=formReset view选择类别:/view view class=section section_gap radio-group name=radio-group labelradio value=radio1/爱情/label labelradio...200

-
微信小程序问题汇总及详《一》form表单
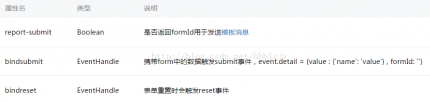
作者:JoyJin,来自原文地址 附上微信小程序开发文档链接: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html form表单: 当点击form/表单中 formType 为 submit 的button/组件时,会将表单组件...162

-
微信小程序问题汇总及详解《六》获取form表单初始值提交数据 ...
分享者:JoyJin,来自原文地址 form bindsubmit=formSubmit view class=txt view class=ima/view view class=txt2姓名/view input placeholder=请输入姓名 maxlength=10 class=txt3 value={{mem_name}} bindchange=name name=name2/ /vie...183

-
问答《四十五》微信小程序菜单内容左右联动、通过代码触发form的reset…… .
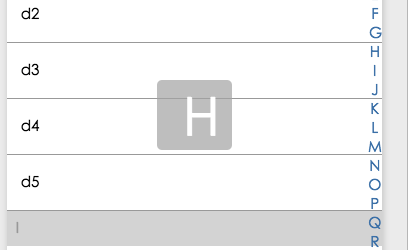
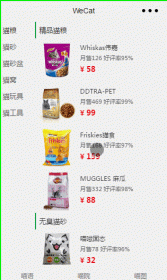
问:微信 小程序菜单内容左右联动 如图所以,左侧是菜单栏,右侧是主体内容,点击左侧菜单,右侧滑动到相应的位置;右侧滑动过程,也会改变左侧菜单的选中状态。本人的实现方...119

-
微信小程序:input输入框和form表单几种传值和取值方式 POST和GET请求方式的hea
1、传值:index下标传值、页面navigator传值 1、index下标实现方式是:data-index={{index}}挖坑及e.currentTarget.dataset.index来填坑即可2、navigator标签navigator url=../enlist/enlist?unitPrice={{common.act_fee}...187





