
-
Mpvue 小程序转 Web 实践总结
Mpvue是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验...193

-
在小程序、mpvue中使用flyio发起网络请求
问题 随着 Weex 、mpvue的发布,他们都是支持Vue.js语法。目前vue已经你能够运行在浏览器、小程序和Native了。尽管各个平台仍有差异,但已经基本能实现Write Once Run Everywhere。这使得我们...136

-
WeScale 技术篇 —— mpvue 与微信小程序的火花
介绍项目介绍 WeScale 定位为音乐训练小程序,初期规划了基础音阶的三个训练,以及他们的镜像模式。 数字简谱 字母简谱 数字简谱对字母简谱 后期看情况更新追加其他训练。 产品展...421

-
使用mpvue开发小程序通用能力封装
MPVue 开发小程序的通用能力封装Promisify 的 wx API import { wxp } from common-mpvue;wxp.request({ ...config }).then(resp = {// do something}); import { PersistStore } from common-mpvue;const store = new PersistStore({...storeO...180

-
试了微信小程序原生和mpvue后,我最后选择了wepy
前言终于要开始做小程序了,领导给了一周时间做小程序了解和技术调研。我也是从零开始接触小程序,而且也早就听过mpvue这个小程序框架,决定花两天时间熟悉小程序,然后上手...123

-
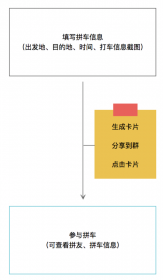
记一次基于mpvue的小程序开发及上线实战
小程序名称:一起打车吧 项目地址:客户端:https://github.com/jrainlau/t... 服务端:https://github.com/jrainlau/t... 小程序二维码: 经过为期两个晚上下班时间的努力,终于把我第一个小程序开...163

-
基于mpvue的简单弹窗组件mptoast
介绍 特性 轻量 目前整个项目未打包前大概只有120行代码(包括注释),5kb左右(包括图标) 配置少 尝试过无数种优化方法,只为减少配置 冗余少 每个页面(page)只需要引入一次,该页...185

-
基于mpvue的小程序markdown适配解决方案
相信开发过小程序的人都知道小程序不支持直接插入dom,那么当我们获取到markdown数据需要渲染的时候就有麻烦。 封装好的mpvue-wemark地址 因此github上有很多成熟的小程序markdown渲染方...208

-
适配mpvue平台的的微信小程序日历组件mpvue-calendar
基于vue-calendar的适配mpvue平台的的微信小程序日历组件 预览 安装npm i mpvue-calendar使用 import Calendar from mpvue-calendar引入组件 components中注册组件Calendar template中使用组件Calendar / 参数及方...169

-
mpvue开发小程序所遇问题及h5转化方案
项目结构 |---build|---pages.js文件目录 |---src|---component子组件|---pages|---业务页面|---store,vuex储存|---utils|---请求api.js|---format格式化插件,小程序中不能使用vue自带的格式化只能手动修改后...122





