
-
小程序基础组件与导航组件(icon,text,progress,navigator)
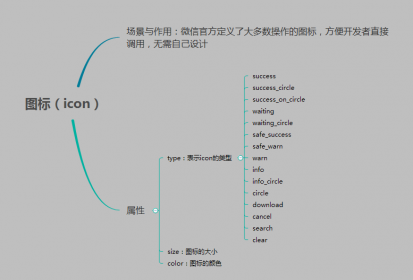
目录: 1.基础组件 1.1 图标 icon 1.2 文本 text 1.3 进度条 progress 2.导航组件(navigator) 1.基础组件 1.1 图标 icon (1)总结 (2) 案例 效果截图 page.wxml view class=type-group block wx:for={{iconType}} icon type...237

-
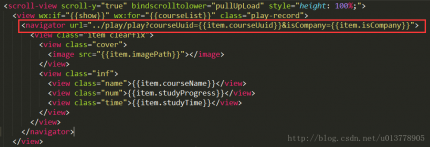
navigator 跳转url传递参数,bindtap等事件传参
一:navigator 跳转url传递参数 使用方法说明 (1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用分开 name=value.) (2)取值:options是包含url地址中参数的对象,可以...238

-
范小饭:微信小程序常用组件详解(2) switch,icon,navigator,audio,video ...
一、开关选择器---switch 开关选择器小案例 text.wxml view class=pageview class=item声音switch type=switch checked bindchange=change //viewview class=item震动switch type=switch bindchange=change //view/view text.js Page({c...105

-
小程序navigator的open-type跳转问题,横向左右滑动案例
navigator的open-type属性 可选值 navigate、redirect、switchTab,对应于wx.navigateTo、wx.redirectTo、wx.switchTab的功能 open-type=navigate等价于API的 wx.navigateTo 而wx.navigateTo的url是需要跳转的应用内非 ta...108

-
微信小程序页面跳转navigator与传递参数,循环列表添加点击事件和样式 ...
一:页面跳转navigator与传递参数 页面之间跳转使用 navigator标签,wx.navigateTo ,wx.redirectTo 1、URL就是跳转的页面路径.上面代码中就是navigator目录下的navigator页面,title是参数。 navigator下...153

-
微信小程序开发之navigator
二.使用 1.navigator跳转页面样式分为两种一种是左上角带返回按钮跳转到新的页面,另一种不带即在本页跳转,通过控制redirect属性 view class=http://www.yiyongtong.com/archives/container navigator...255





