
-
微信小程序开发:水平排列布局与滚动视图(scroll-view)
本来是希望李宁老师亲自过来发的,估计好久没来,把我们网站给忘了,我只好帮李宁老师发了; 本文节选自李宁老师的电子书: 一:水平排列布局 小程序的布局和React Native的布局...247

-
小程序UI与容器组件(view,scroll-view,swiper)
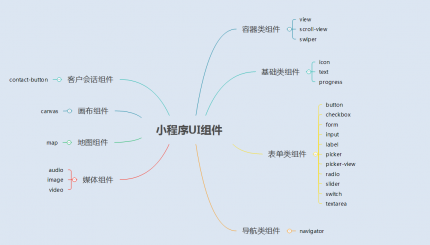
1.总结与概述 2.容器组件 2.1 组件容器(view) 2.2可滚动视图容器(scroll-view) 2.3 滑块视图容器(swiper) 1.总结与概述 1.1 UI组件总结图 1.2 概述 小程序 的UI组件也就是定义用户界面的一系...168

-
github精选:微信小程序入坑指南:scroll-view
作者:YangAlas ,来自 github 配合阅读文章:跳坑《一百一十三》组件系列:scroll-view scroll-view的高度问题 有时候会遇见一个功能需求,就是在整个可视窗口需要有一个滚动区域,而我们...181

-
小程序scroll-view中,image组件出现滚轴
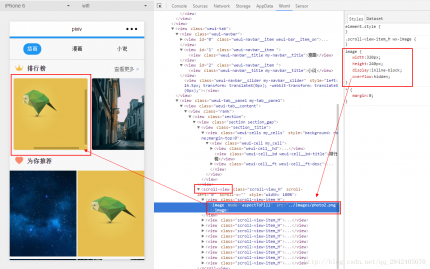
这次讲到是在scroll-view中的image,暂时不写scroll-view了,我自己也对它了解甚少,有其他博主肯定写得比我这个新手好。 这次出现在我写的pixiv的小程序(依旧附上github地址:github-pix...129

-
微信小程序 swiper scroll-view height设置自适应
分享者:kingrome2017,来自原文地址 滑动tab选项卡 高度不能自适应问题 wxml swiper id=swiper1 bindchange=intervalChange current={{mycurrent}} style=height: {{clientHeight?clientHeight+px:auto}} !--软件著作权-- s...194

-
微信小程序之scroll-view选项卡与跳转 (二)
本篇为大家介绍为何我们在最后做交互的时候,并没有使用上一篇讲的选项卡的效果。 大家注意看,在我点击跳转后,首先能看到的是切换选项卡的一个运动过程,然后才给用户展示...96

-
微信小程序之scroll-view选项卡与跳转 (一)
大多数的商城类小程序都有这个功能,点击全部订单,待付款,待发货,待收货,已完成,会跳转页面且跳至与之相对应的选项卡中。所以我们在开发该小程序时也做了相同的功能。...122

-
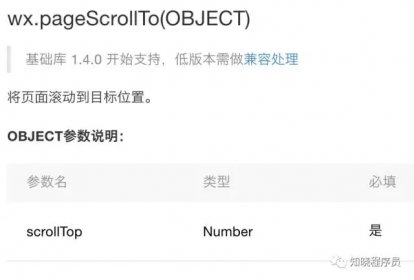
连胜--小程序中滚动条的使用,wx.pageScrollTo和scroll-view的对比 ...
前言:近期小程序项目中用到了滚动条功能,官方文档中提供两种方式。即wx.pageScrollTo滚动到page页面的指定位置,组件可以设置scroll-top或者scroll-left的值,今天探讨一下使用哪种方式...145

-
小程序scroll-view自身下拉刷新的实现分享
前几天分享了一个自己做的关于小程序组件扩展的开源项目(传送门) 本来就是想给自己发布的第一个开源代码骗骗star,结果有不少善良的朋友给文章点赞了,搞得我有点不好意思,...134

-
微信小程序 scroll-view滚动到底部事件不触犯的锅
今日准备把微信小程序的下拉刷新做一下,没想到我绑定了bindscrolltolower事件,但是居然不触发,我设置了lower-threshold高度无济于事.最后经过不懈的努力,找了很多资料,才发现,居然要...145





