
-
微信小程序入门实例:navbar、swiper 应用
一:swiper 应用 //js var imgUrls = [ { image: }, { image: },...199

-
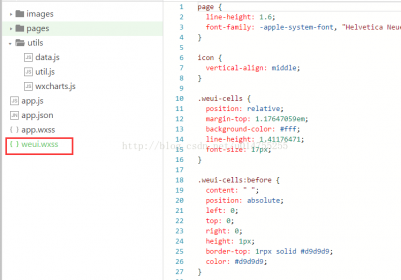
微信小程序中WeUI的使用,swiper 制作选项卡
分享者:萌神哆啦A梦,来自原文地址 首先来看下WeUI的介绍: WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的...208

-
微信小程序 swiper scroll-view height设置自适应
分享者:kingrome2017,来自原文地址 滑动tab选项卡 高度不能自适应问题 wxml swiper id=swiper1 bindchange=intervalChange current={{mycurrent}} style=height: {{clientHeight?clientHeight+px:auto}} !--软件著作权-- s...197

-
微信小程序的视图容器—swiper
swiper滑动面板(又称滑块视图容器,常见的轮播图) 属性名 类型 默认值 说明 indicator-dots Boolean false 是否显示面板指示点 autoplay Boolean false 是否自动切换 current Number 0 当前所在页面的...121

-
关于小程序swiper的问题
关于小程序swiper的问题 代码 在官方示例上给swiper添加了current``bindchange``circular 添加了一个button``bindtap用于切换下一张 index.wxml swiper indicator-dots={{indicatorDots}} bindchange=swiperChange current...202

-
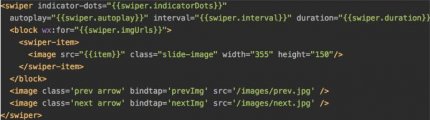
swiper组件添加左右箭头
前言:小程序官方swiper组件并未提供带左右箭头功能,但有些时候还是想把左右箭头添加上,今天连胜老师就给大家分享一下自己的实现方式。 思路很简单:在swiper组件内部添加两个...120

-
小程序内置组件swiper,circular(衔接)使用小技巧
swiper,关于滑块的一些效果无缝,断点,视差等等...我想这里就不用做太多的赘述,这里给大家分享一下实战项目中使用circular(衔接)的一点小特性、小技巧,当然你也可以理解为遇...159

-
微信小程序swiper bindChange重复执行
swiper是微信小程序的一个滑动组件,非常重要。如果只是做简单的轮播图而不进行复杂的逻辑,直接可以使用,甚至不需要知道组件的方法。 今天在做一个如下的页面时,快速滑动...160

-
实用方法:自定义轮播图swiper dots默认样式
先吐槽下: 1.更新了v0.12的版本后,每次保存都弹出来一个打开文件窗口。 2.swiper组件的属性indicator-dots,值为false时,面板指示点还是显示。要把indicator-dots属性直接删掉。 下面进入...204

-
用小程序原生的swiper,实现酷炫banner(基于mpvue)
前些日子老板大人又安排了新的任务banner的开发,拿到设计妹子给的设计图之后,我的第一感觉就是呵!看起来不难嘛!不就是用touchStart,touchmove,touchend组合+一些transition效果+一些...102





