
-
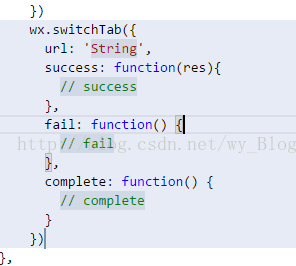
微信小程序小技巧:使用三元运算符代替wx:if,使用switchTab切换TabBar ...
一:使用三元运算符代替wx:if 以地址列表中,默认地址是否选择为例。 先来看下wx:if的写法 view class=set-default!-- circle or success type --icon class=icon type=success_circle wx:if={{item.isDefault}}/iconi...135

-
微信小程序tabBar不显示:缺少文件,错误信息:error:iconPath=
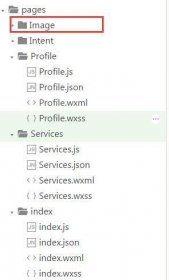
作者:小程序;来自原文地址;本文中提及了一个较为常见的错误,这个错误在预览时经常遇到,这个说明将帮助到大家; 1.list中的第一个tab的地址必须定义在pages 中 pages:[pages/Inte...246

-
微信小程序实用小组件:自定义tabbar
微信小程序自定义tabbar 创建wxml模板 template name=tabbarview class=tabbar_box style=background-color:{{tabbar.backgroundColor}}; border-top-color:{{tabbar.borderStyle}}; {{tabbar.position == top ? top:0 : bottom:0}}block wx:fo...213

-
微信小程序 tabBar
很简单,参考API: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html?t=20161107 在app.json里填写:tab个数范围2-5个 [plain]view plaincopy tabBar:{ color:#818181, selectedColor:#0082D7, borderStyle:white, list:[ {...147

-
微信小程序tabBar底部导航不显示问题解析
搞了好久原来是位置的原因唉闹心 直接上代码: 出不来的代码: [html] view plain copy print?在CODE上查看代码片派生到我的代码片 { pages: [ pages/splash/splash, pages/zhuye/zhuye, pages/list/list, page...247

-
微信小程序tabBar不生效
配置如下: { pages: [ pages/index/index, pages/mine/mine ], window: { backgroundTextStyle: light, navigationBarBackgroundColor: #fff, navigationBarTitleText: 活动宝, navigationBarTextStyle: black }, tabBar: { backgroundColor: #202...167

-
微信小程序跳转tabBar携带参数怎么办?
微信小程序的导航跳转分为navigateTo(保留当前页,跳转到应用内的其他页面,跳转非tabBar页面,可带参数,但是这里有个小坑,后面说), navigateBack(关闭当前页面,返回上一页面或...237

-
小程序中tabBar的使用心得
今天说说tabBar的使用,先看看官方说法:如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显...141

-
小程序tabBar跳转页面并隐藏tabBar
在开发小程序过程中,相信有一部分人,遇到过一个问题:当使用tabBar跳转页面时,所跳转的页面下方必定有 tabBar显示,而当你需要把它隐藏时,却束手无策。话不多说,在这里给大...147

-
微信小程序基本demo:tabbar, list, refresh, scrollView, 微信登录
微信小程序基本demo:tabbar, list, refresh, scrollView, 微信登录......231





