
-
微信小程序小技巧系列《十一》canvas中的save和restore,view使用bindtap传值 ...
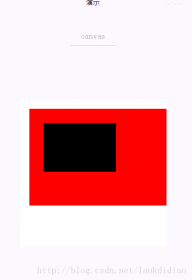
一:canvas中的save和restore 一直以来没有特别明白canvas中的save()和restore()函数,这次终于通过微信小程序中使用此函数的时候弄明白了,以下代码可以运行在微信小程序中~~ 看效果: 代...219

-
微信小程序控件学习:view的flex布局《上》
分享者:mayChunJ ,原文地址;本文写于公测之前,假如与最新开发工具有所出入,请以官方文档为准 小程序的view控件,其实说是控件,我认为它更倾向于html里面的div标签,可以就把...257

-
微信小程序控件学习:view的flex布局《下》
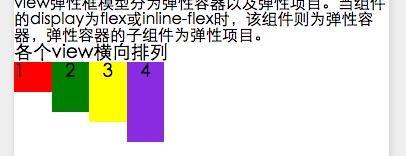
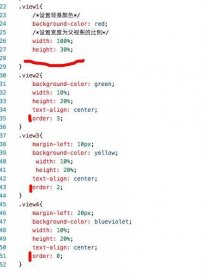
上一章即微信小程序之view的flex布局(1)里,我们学习了flex容器的属性,总结一下它里面包括 (1)flex-direction 设置容器内子元素即flex-item的排列方向。 (2)flex-warp 设置容器内子元素是否换...171

-
小程序UI与容器组件(view,scroll-view,swiper)
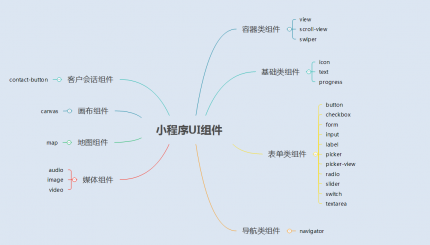
1.总结与概述 2.容器组件 2.1 组件容器(view) 2.2可滚动视图容器(scroll-view) 2.3 滑块视图容器(swiper) 1.总结与概述 1.1 UI组件总结图 1.2 概述 小程序 的UI组件也就是定义用户界面的一系...187

-
实用代码片断系列《一》返回数据给上一界面,点击view获取view对应的内容 ..
本系列重要是从活动中将参与者分享的代码片断凝成一个系列: 你可以在这里分享自己的代码片断,会在下一篇文章中加入你的分享的代码片断: 分享实用代码片断活动,分享5个片...192

-
微信小程序 view的文本不能自动换行问题
今天碰到了个问题,view并不能让文本自动换行 看看官方定义的view组件,原本的view定义的display为block。 之前忘了在哪里看到小程序布局的时候用flex,所以涉及到了CSS3的display:flex。...183

-
微信小程序 通过控制CSS实现view隐藏与显示
视图代码,使用变量控制隐藏类名 scroll-view scroll-y=true view class=user_freeback view class=txt text 为了更好地帮助您解决问题,请准确填写您的邮箱地址和电话号码,以便管理员给你答复。/te...194

-
小程序view中的节点数最多是多大?
前言:做前端开发的同学,都遇到过页面节点过多,从而导致页面加载很慢,或者浏览器直接崩溃~ 在小程序开发中,下拉刷新数据的用法应该比较多,那么小程序页面节点最大数量又...163

-
微信小程序 | 切换按钮或者view的选中状态
实现非常简单,通过一个简单的判断当前data中的选中值,点击按钮时更新data值,重新渲染页面。 index.wxml文件 view class=switch-typeview class=btn {{currentSelectTripType == pinche ? active : }} bindtap...210

-
怎么实现两个view动态排序?
wxml:view class=LBall !-- 1:楼盘商品介绍 --block wx:for={{loupanbt}} data-loupanID={{loupanbt.loupanbtID}} wx:for-item=loupanbt wx:key={{loupanbt.id}}view class=anjia-loupanjieshaoview class=maidian-thought-1\r\t{{loupanbt.loupanbia...244





