
-
鎏嫣宫守护wxss学习《七》所有属性(按字母排列:f 开头)
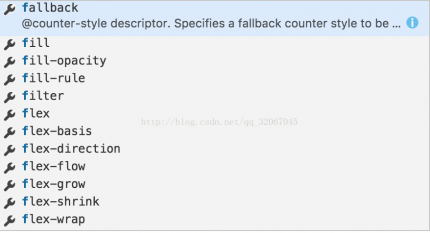
f开头的属性主要就是盒子布局和字体的,先来看图,然后在一项项来看。1.fallback:是@counter-style 里的属性值。小程序里不知道怎么写,一写@counter-style 就报未定义的属性。不过在cs...178

-
less/sass 文件编译成微信小程序wxss文件
在做demo小示例的过程中,我发现了一个极为让人为难的事儿:如何让 less/sass 文件转成小程序的 wxss 文件。 对于基本不使用原生css,而习惯编写less的我,这个事儿让我的样式编写相当...217

-
CTT团队实战教程系列《二》小安娜B站系列:wxml和wxss文件
WXML(WeiXin Markup Language)是微信的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。 (小安娜:好像很厉害的样子,那基础组件、事件系统是什么?感觉更厉害,因...222

-
Nazi:个人css/wxss纠错思路分享
每当写完大量的样式代码的时候,因为css本身的层叠性,在观察其显示出的效果,因为某些原因可能出现了与之前设想有些出入的地方,该从那些地方如说去查找下这些问题来源。在...146

-
微信小程序wxml和wxss样式
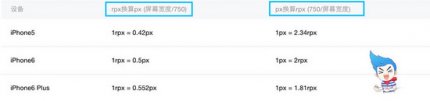
对于css不熟悉的Android程序员来说,开发微信小程序面临的一个比较困难的问题就是界面的排版了。微信小程序的排版就跟wxml和wxss有关了,它们两者相当于android的布局文件,其中wxm...134

-
小北微信小程序之小白教程系列之 -- 样式(WXSS)
官方文档地址https://mp.weixin.qq.com/debu... 问题来了?既然如此,我们为何还要写这篇文章? 答案只有一个,让你更快的易懂,换换思路,接下来的文章会对官方文档做一个段落类的解释...172

-
实现微信小程序的wxml文件和wxss文件在phpstrom的支持
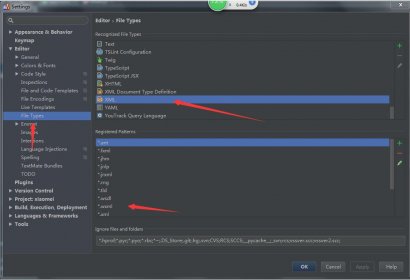
最近下载了微信小程序准备好好看看,但是发现微信小程序用的后缀名是不一样的,.wxml代表的就是平时用的.html,.wxss代码的就是平时用的.css。但是phpstorm无法识别,为了更方便的码...247

-
微信小程序中使用wxss加载图片并实现动画
记录微信小程序中使用wxss加载图片并实现动画的方式,最终实现loading效果。 代码.weui-loading {margin: 0 5px;width: 20px;height: 20px;display: inline-block;vertical-align: middle;animation: a 1s steps(12) infin...115





