-
微信小程序 动态加载swiper时不显示的问题(爬坑)
问题一 报错信息 TypeError: Cannot read property $$ of undefinedat HTMLElement._attached.wx.getPlatform._touchstartHandlerForDevtools 解决方法:因为小程序会保留上一次滑动swiper时候的current,所以会出现上次...165

-
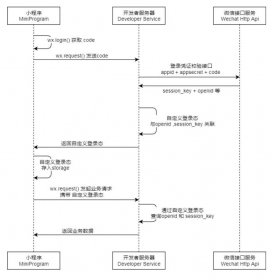
小程序登录的最优流程
18年中旬做过一个小程序,当时是通过转跳到一个登录页,然后点击调用wx.getUserInfo,然后发现这个api被禁用了(虽然依然可以用),然后用 !-- 需要使用 button 来授权登录 --button wx:if={{...227

-
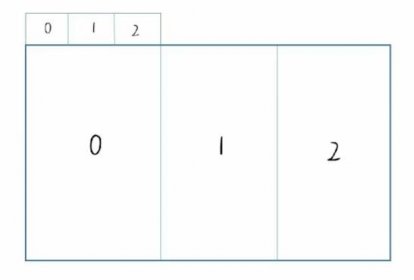
微信小程序|实现界面滑动切换
问题描述 在许多用户体验效果较好的微信小程序中,用户通过左右滑动界面也能实现页面的切换,方便了用户使用,那它们是如何实现的呢? 解决方案 图1标签页切换 在图1中,顶部...227

-
小程序--滑动右侧字母索引
微信和通讯录经常看到这种,那么在小程序如何实现呢(等下我们需要用到小程序的一个官方组件),这个功能可以拆分两块,一个是滚动区域,一个是滑动定位区域。 实现滚动区域...189

-
微信小程序开发中 var that =this的用法
在微信小程序开发中,var that =this的声明很常见。举个例子,代码如下! 示例代码11 //index.js 2 Page({ 34 data: { 5 toastHidden: true, 6 }, 78 loadData: function () { 9var that = this//这里声明了that;将...192

-
小程序页面效果--如何实现滚动列表左右半透明
为了更好的体验左右滑动,而且更加美观,我们常常会做如下效果: 通过伪类+渐变实现左右半透明的滚动列表,微信小程序同样也适用,渐变的兼容性不太好,所以我们需要针对不同...235

-
小程序canvas开发水果老虎机
在这个超长假期中,无聊。。。,所以动手做一个早就计划要做的小玩意,水果老虎机,嗯,这是一个小程序而不是小游戏... 使用结构还是canvas? 使用模板结构(view)生成水果盘的好处...193
-
小程序后端 egg 框架开发记录
内置对象Request Response 可以在 Context 的实例上获取到当前请求的 Request(ctx.request) 和 Response(ctx.response) 实例。 ctx.response.body=和ctx.body=是等价的。 [!] 需要注意的是,获取 POST 的 body 应该...281
-
小程序对文件及后缀名解析
小程序对文件及后缀名解析 引用微信开放平台文档 1、后缀:1.1、WXSS: 样式文件(类似CSS) WXSS具有CSS大部分的特性,小程序在WXSS也做了一些扩充和修改。 新增了尺寸单位。在写C...204






