
-
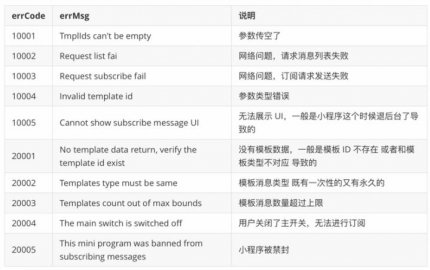
小程序订阅消息用户拒绝/关闭后,如何引导用户再开启?并获得用户的操作呢
前言 有些时间没折腾小程序了,话说年前小程序就发布了消息,于1月10日会下线模板消息下发功能,所有的订阅消息都要用户手动触发确认同意,这可就太难了,之前的wx.openSetting、...235

-
全平台(Vue、React、微信小程序)任意角度旋转 图片裁剪组件 ...
SimpleCrop目前是全网唯一支持裁剪图片任意角度旋转、交互体验媲美原生客户端的全平台图片裁剪组件。 项目地址:github.com/newbieYoung。 特性及优势 和目前流行的图片裁剪组件相比,其...192

-
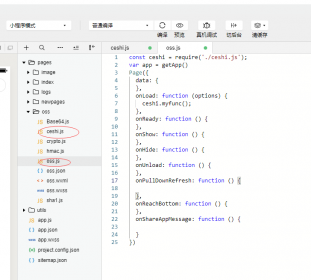
微信小程序上传图片至OSS的一些个人总结
这两天修改公司小程序的一些功能,发现上传图片至OSS失败,便一直寻找出现了什么问题,最后发现是policy过期,更改后发现相应的signature也要改,因为需要特定的处理才能生成sign...270

-
微信小程序例子——调起客户端小程序设置界面
1、效果展示 2、关键代码 wxml代码 button bindtap=openSettingTap小程序设置/button js代码 Page({openSettingTap:function(){wx.openSetting({success: function(res) {}})}}) css代码 button{margin:10px;color: white;background:...212
-
微信小程序--百度地图坐标转换成腾讯地图坐标
最近开发小程序时出现一个问题,后台程序坐标采用的时百度地图的坐标,因为小程序地图时采用的腾讯地图的坐标系,两种坐标有一定的误差,导致位置信息显示不正确。现在需要...154

-
微信小程序填坑之路之文本溢出
文本溢出是一个非常常见的问题,尤其是在手机端上 这是理想中的状态,但是对于长标题来说,可能就要崩溃了 轻者换行 重者样式崩坏 当一行文字超过了限定范围,就会出现换行等...135
-
小程序上传多张图片到服务器
// 点击选择图片 choose: function (e) { var that = this var uniacid = wx.getStorageSync(uniacid) wx.chooseImage({ count: 9, // 默认9 sizeType: [original, compressed], sourceType: [album, camera], success: function (res) { console.l...260

-
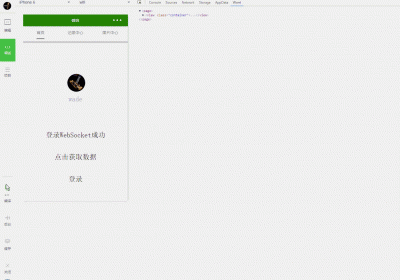
搭建微信小程序基本的https与wss环境
年底了写一篇小程序环境搭建的文章, 主要是怎么搭建一个线上环境以及怎么不改动原有http Api的情况 一、程序演示 弄个websocket远程播放音乐的案例 1、准备工作 域名一个 免费证书...181

-
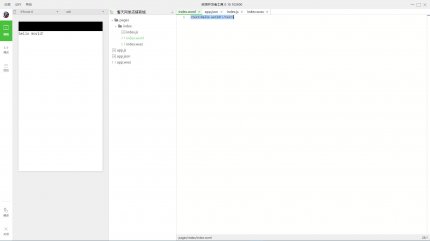
微信小程序教程入门篇 (2):给hello world一点颜色瞧瞧-最后有彩蛋-极其详细
这次接着上一次的写,上一篇文章说的是 从0写一个hello world。如果你还没看,那你赶紧去看看《微信小程序教程入门篇-(1):10分钟从0开始写一个hello-world-极其详细》,当然了,如果你...194

-
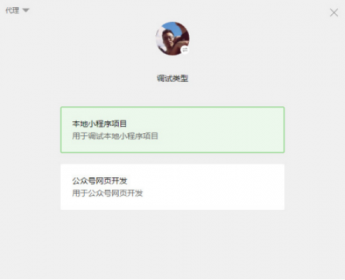
微信小程序教程入门篇 (1):10分钟从0开始写一个hello-world-极其详细
这个教程适用对象:这篇文章适合所有的想学习微信小程序的新手们,需要你们有一点的html和css的基础。如果你只是想了解下小程序的开发流程这篇文章也特别适合你。大神们可以直...152





