
-
微信小程序--猫眼电影高仿制造
猫眼电影小程序仿制完整的demo教程。 一 引言 作为一只程序猿,面对微信小程序的出现,笔者已经按捺不住咔哧咔哧的柴刀。作为一只想要好好学习的程序猿,相中了猫眼电影这个...155

-
微信小程序开发—可滚动视图区域 scroll-view
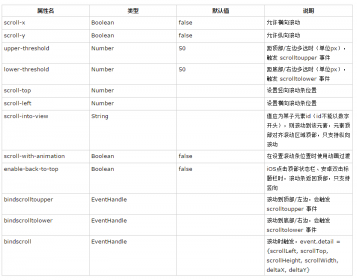
微信小程序开发可滚动视图区域 scroll-view 一.知识点 可滚动视图区域 scroll-view 使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。 1.index.wxml [ html ] view plain copy 在 CODE 上查看...135
-
微信小程序开发—表单验证
Wxml form bindsubmit = formSubmit bindreset = formReset input name = name class = {{ whoClass == name ? placeholderClass : inputClass }} placeholder = 请填写您的姓名 type = text confirm-type = next focus = {{ whoFocus == name ? tru...174

-
微信小程序开发—表单组件
button 按钮 注:button-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} 示例代码: /** wxss **//** 修改button默认的点击态样式类**/.button-hover { background-color: red;}/** 添加自定义button点击态...218

-
微信小程序开发—audio音频播放
微信小程序开发audio音频播放功能实现。 一.知识点 (1).audio为音频组件,我们可以轻松的在小程序中播放音频。 整理下就是: (2).API 1. wx.createAudioContext(audioId) : 创建并返回 audi...241

-
微信小程序--几个有趣的css3动画
微信小程序小教程--几个有趣的css3动画 先看下效果: 除了有点快,动画效果还可以。 它是怎么实现的? 拿第一个双块舞动画研究一下好啦。 mxml: class = sk-wandering-cubes...123

-
二重奏 给ofo撸一个微信小程序之扫码
获取了密码的页面 页面分析 1.后台需要拿到开锁密码,然后显示在页面上 2.我们需要一个定时器,规定多长时间用来检查车辆,这期间可以点击回首页去车辆报障链接,当然也就取消...139

-
微信小程序--二次封装的缓存框架 wCache(支持缓存时间、默认值) ...
开发客户端时常会用到一些非永久缓存的需求,而微信缓存只能按key永久缓存;其次,当读取缓存失败时,有时需要给个默认值,所以得二次判断下,今天想了一下何不封装一个缓存...206
-
微信小程序--购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现。微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能。 需求 先来弄清楚购物车的需求。...195

-
微信小程序实战教程:模仿—网易云音乐
初窥todo: 添加音乐到收藏(最近)列表 歌词滚动从一个hello world开始微信开发者工具生成 目录如下:. |-- app.js |-- app.json |-- app.wxss |-- pages | |-- index # 主页 | | |-- index.js | | ... 初窥 tod...181





