-
微信小程序之地图功能(map)
基本使用 地图组件使用起来也很简单。 .wxml map id = map longitude = {{ longitude }} latitude = {{ latitude }} scale = 14 controls = {{ controls }} bindcontroltap = controltap markers = {{ markers }} bindmarkertap = markert...244

-
微信小程序(BDEDU签到工具)项目总结
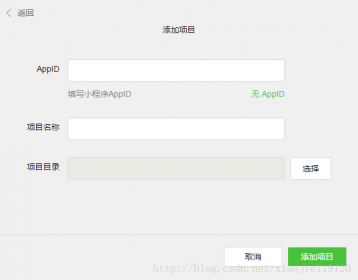
微信小程序的开发入门1. 申请微信小程序申请小程序,无非是去微信公众平台选择申请小程序,然后填写一些相关信息即可。2. 部署开发环境点这里下载对应的开发工具。3. 新建项目...184

-
微信小程序多页面传参通信的探索与实践
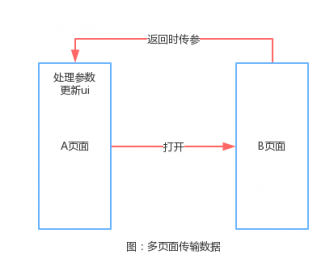
整体思路:A页面先订阅一个事件,并定义处理方法。B页面返回时发送消息。A页面卸载时,解除订阅。 一、前言 最近微信小程序越来越火,不少公司都在将原生代码转为微信小程序代...131

-
用微信小程序连接WordPress网站
随着微信小程序的功能越来越强,特别对个人开发者的开放,让个人开发者有机会尝试微信小程序。如果你有自己的个人网站,就可以把个人网站搬到微信小程序里,通过小程序直接...116

-
指南针小程序开发笔记
有这个想法是因为最近入了一加的坑,感叹氢OS简洁的同时发现系统也缺少了很多小工具。下第三方App又嫌麻烦,占空间不说,每次都要从大堆的软件列表里找App,着实不方便。遂谋生...184

-
微信小程序开发经历中的一些「大事件」
文记录的为微信小程序(聚会报名)开发过程中的一些「大事件」; 历时4个多月,练手小程序「聚会报名」终于在本周一正式发布了,欢迎试用; 最新版微信可直接扫描下图的小程...222

-
基于es6-promise的小程序系统架构
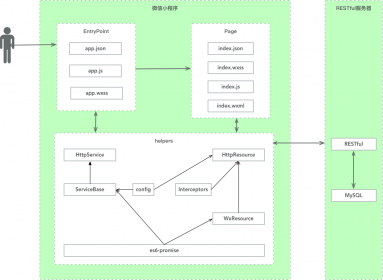
2107项目源码:下载地址建议用tag v1.2.0 版本进行学习,因为结构比较清晰简单,下载成功后用微信web开发者工具打开,就可以实际动手修改试验查看。系统架构图说明:如图所示,程...156

-
微信小程序:计算经纬距离、wx.navigateTo中url无法跳转问题
微信小程序:计算经纬距离、wx.navigateTo中url无法跳转问题 1. 微信小程序计算两点间的距离 getDistance : function ( lat1 , lng1 , lat2 , lng2 ) { lat1 = lat1 || 0 ; lng1 = lng1 || 0 ; lat2 = lat2 || 0 ; lng2 =...88

-
微信小程序实现简易留言板
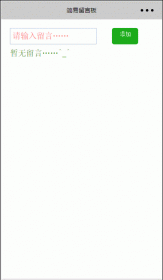
微信小程序现在很火,于是也就玩玩,做了一个简易的留言板,让大家看看,你们会说no picture you say a j8 a,好吧先上图。样子就是的,功能一目了然,下面我们就贴实现的代码,首先是...202
-
独立开发微信小程序——“桌游聚乐会”项目实践上线
微信小程序上传一或多张图片 一.要点 1.选取图片 wx . chooseImage ({ sizeType : [], // original 原图,compressed 压缩图,默认二者都有 sourceType : [], // album 从相册选图,camera 使用相机,默认二者...111





