-
微信小程序--数据缓存API整理
1、wx.getStorage(OBJECT)从本地缓存中异步获取指定 key 对应的内容view plaincopywx.getStorage({key:key,success:function(res){console.log(res.data)},fail:function(){},complete:function(){}})2、wx.setSto ... 1、wx.getStorag...143

-
微信小程序开发 --定制字体图标
前言字体图标,相信大家都不陌生,什么font-awesome,iconic等等,但是这些基本都是在web前端使用,而要在微信小程序中使用,需要进行简单的移植。工具发现一个不错的在线字体生成...258

-
微信小程序定位--获取经纬度城市街道等位置信息
请先看微信小程序关于定位的API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/location.html#wxgetlocationobject可以看到:小程序 ... 请先看微信小程序关于定位的API:https://mp.weixin.qq.com/debug/wxadoc/de...195

-
微信小程序开发之小程序组件label标签解读以及分析实例
label标签组件说明: label标签,与html的label标签基本一样。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件...241

-
小程序开发 - 小明带你找厕所 V2.0
直接扫描体验 预览 1 需求梳理1.1 前言 v1.0虽然已经满足实际需求,但是在ios和android两个平台显示的效果还是不尽相同,特别是地图上面路径规划功能。为此V2.0主要使用小程序自带的...200

-
「干货」全面解读微信小程序注册提交规范
这里说个前提条件,微信小程序不是针对个人开发者服务,因此必须提供企业或其他同等机构资质来进行注册。如果个人想开发小程序提交并审核成功,这里肯定也有可以解决的办法...164
-
微信小程序:自行部署 Wafer 的一点心得
最近以官方的 demo 为例配置部署 wafer,实现了小程序的授权登陆、获取用户信息以及小程序 websocket 聊天室功能。这个过程中踩了几个小坑,特分享出来,让 ... 一、准备工作 服务器:...236

-
实战:“小打卡” 小程序从创意到上线完整开发过程解析
在开发微信小程序之前,你需要有对整个开发阶段的全局认识,清楚在各阶段的工作重点。此外,你还需要借助现成的一些优质工具或代码等资源,高效快速开发出小程序,实现你的...142

-
动手撸一个微信小程序学生课程表页面
分解仔细看完课程表页面,我们可以把页面分解:顶部一栏:周一到周日。左侧一栏:第1-12节课。中间部分灰色虚线和午休的红线。遍历具体课程,并绘制。开始写代码顶部:使用wx的...90

-
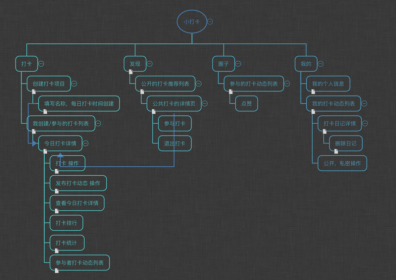
微信小程序卡券开发(亲测)
提示:小程序卡券和公众平台调用基本一致,请先查看公众平台卡券文档 一、公众帐号/小程序绑定 由于微信卡券用的是一套逻辑。所以小程序需要先和公众账号绑定,才能在小程序...166





