-
微信小程序侧边栏+语音记账本(主页面)
/*app.json*/ { pages: [ page/component/index ], window: { navigationBarBackgroundColor: #394252, navigationBarTitleText: 语音记帐本, navigationBarTextStyle:#394252 }, tabBar: { color: #dddddd, selectedColor: #3cc51f, borderStyle: bla...148

-
微信小程序swiper滑动页面实践-类似于安卓ViewPager
微信小程序swiper滑动页面实践-类似于安卓ViewPager 一言不合,上效果 效果一 效果二 效果三 效果四 基本属性 属性名 类型 默认值 说明 最低版本 indicator-dots Boolean false 是否显示面板指...235
-
微信小程序开发---跑步App+音乐播放器
开篇语 好不容易,终于把所有的基础课程全部看完了!昨天,我很高兴地开始了看别人做的项目进行深度的学习。其实也说不上是项目吧,更多的像是一种给新手看的示例代码。然后...92

-
微信版小明找厕所V2.0
微信版小明找厕所V2.0,升级为本地微信自带的地图路径规划、在地图上显示所有marker点、添加关于页面 先不废话,直接扫描体验 预览 1 需求梳理1.1 前言 在去年的时候、已经使用re...114

-
微信小程序--如何实现动画效果
view plaincopyviewclass=view_aimageanimation={{animation}}class=a_imgsrc=?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvVUZPMDAwMDE=http://www.yiyongtong.com/font/5a6L5L2T/fonts ... [html] view plain copy view class = view_a image animatio...208

-
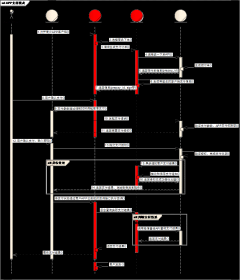
玩转小程序支付之付款(统一下单)
小程序的业务流程如下 商户系统和微信支付系统主要交互说明: 步骤1:用户在商户APP中选择商品,提交订单,选择微信支付。 步骤2:商户后台收到用户支付单,调用微信支付统一下...141

-
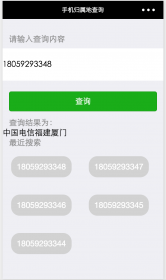
小程序实战入门 - 手机归属地查询
手机归属地查询本文从一个简单的手机归属地查询实现入手,来帮助你入门小程序开发。源码基本功能如下:查询手机归属地根据历史记录查询手机位数校验界面预览初始化创建空白...165

-
微信小程序--动态添加分享数据、根据不同的id来进行设置和读取缓存 ...
微信小程序--动态添加分享数据、根据不同的id来进行设置和读取缓存 动态分享数据: 1、效果: 2、.js代码: page ({ /** * 用户点击分享按钮或右上角分享 */ onShareAppMessage : function ( re...131

-
微信小程序:canvas写字板效果
微信小程序canvas写字板效果及实例 写字板效果:书写文字,画板重置,导出图片,导出图片前判断是否书写内容 app.json: 添加一个路由:pages/canvas/canvas { pages:[ pages/index/index, pages/l...235
-
微信小程序 监听手势滑动切换页面
1.对应的xml里写上手势开始、滑动、结束的监听:view class=touch bindtouchstart=touchStart bindtouchmove=touchMove bindtouchend=touchEnd /view2.js: view plain copyvar touchDot = 0;//触摸时的原点 ... 1.对应的xml里写...169





