
-
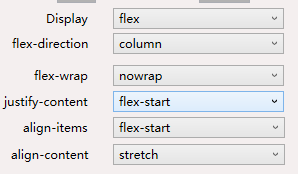
layout使用教程:小程序UI设计(1)-轻松布局
工欲善其事必先利其器。下面为大家介绍一款工具软件,如何做到轻松布局。 工具简介:小程序layout设计工具,可视化方式进行小程序UI设计。通过鼠标拖拽组件方式进行UI布局。工具...243

-
Moustache:我的微信小程序入门踩坑之旅
前言 小程序出来也有一段日子了,刚出来时也留意了一下。不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做。这星期一,赶紧趁着这股热乎劲,也不是很忙,终...230
-
一问一答:微信小程序使用总结
问题:app.json中如何配置小程序的导航栏(上面)?解答:属性window用于配置页面的窗口(1)现在还无法将页面导航栏隐藏;(2)只能该表导航栏中字体内容、颜色(黑白)问题:...161
-
LiuJun2Son:微信小程序实践教程:欢迎界面
本文为刘军老师的系列文章第一篇,已经得到授权;本系列重要为具体的实现讲解; 市面上大多数的app都会有一个欢迎界面,下面将演示如何通过微信小程序实现一个欢迎界面。 下面...206

-
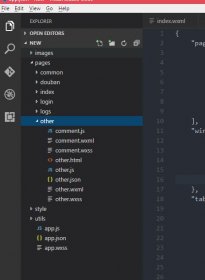
微信小程序之注册配置微信小程序购物商城系统开发系列《一》目录结构详解
相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站。 先别着急我们一步步来,先尝试下写一个自己的小demo. 这一篇文章我们主要的是介绍一下小程序的一些...230

-
微信小程序实践教程:知乎专栏:页面,功能及API分析
花了几天时间体验了微信小程序,借助知乎专栏的API 码出一个项目,也深有体会 拿出来跟大家分享下 页面 查看专栏首页 查看专栏文章列表 查看文章详情 编写文章 功能 各种基本组件...103
-
jsongo0:微信小程序实战:手势解锁(附demo下载)
代码:https://github.com/jsongo/wx-gesture-lock 这个手势解锁的demo使用了https://github.com/lvming6816077/H5lock这个项目的算法和主逻辑,整合到微信小程序来,修改了很多地方的语法来适配小程序,...246
-
一斤代码:微信小程序中实现瀑布流布局和无限加载
瀑布流布局是一种比较流行的页面布局方式,最典型的就是Pinterest.com,每个卡片的高度不都一样,形成一种参差不齐的美感。 在HTML5中,我们可以找到很多基于jQuery之类实现的瀑布流...275

-
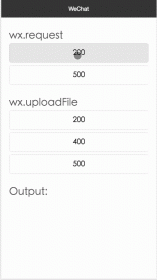
Mjw:微信小程序之踩坑之旅一,wx.request 和 wx.uploadFile
感谢作者@mjw同学;uploadFile困扰着很多人,本文可以作为参考之一,希望mjw同学可以继续完善之。。。假如你在解决wx.request 和 wx.uploadFile中有心得,也欢迎分享出来! 微信小程序公测...202

-
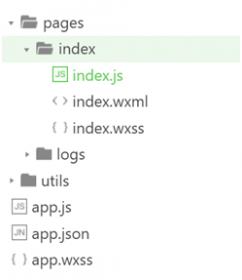
Mr.ning:微信小程序初体验:获取坐标位置和根据坐标查看地址 ...
文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089434 根据文档地址中下载微信开发工具后,按照文档指引可以创建一个快速体验的小demo ,样例中的文件说明如下: 小程序包含一个...255





