-
廖马儿:IOS程序员学微信小程序开发系列《二》:组件,API,工具 ... ...
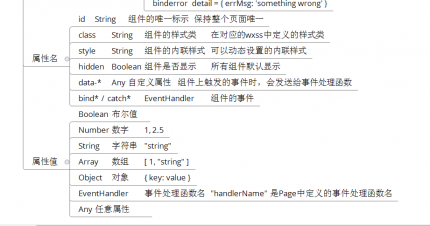
一:组件 1.基础组件: 什么是组件: 组件是视图层的基本组成单元。 组件自带一些功能与微信风格的样式。 一个组件通常包括开始标签 和结束标签 ,属性 用来修饰这个组件,内容...155
-
廖马儿:IOS程序员学微信小程序开发系列《三》:经验及知识点 ... ...
一、入门 1.app.js app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用MINA提供的丰富的API,如本例的同步存储及同步读取本地数据...226

-
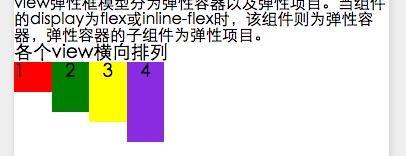
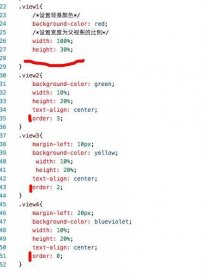
微信小程序控件学习:view的flex布局《上》
分享者:mayChunJ ,原文地址;本文写于公测之前,假如与最新开发工具有所出入,请以官方文档为准 小程序的view控件,其实说是控件,我认为它更倾向于html里面的div标签,可以就把...223

-
微信小程序控件学习:view的flex布局《下》
上一章即微信小程序之view的flex布局(1)里,我们学习了flex容器的属性,总结一下它里面包括 (1)flex-direction 设置容器内子元素即flex-item的排列方向。 (2)flex-warp 设置容器内子元素是否换...143

-
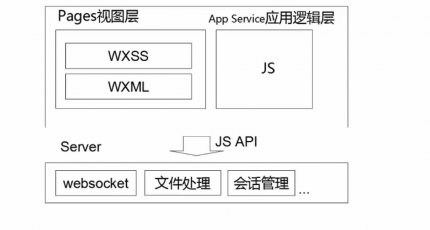
金于虎:微信小程序认知、安装与demo学习摘要
一:认知 1. 技术架构 2.前端的视图wxss 样式定义类似css的样式表,定义页面元素的样式 wxml 标签语言对html的扩展,定义我这里面会有那些组件,会有那些元素里面。更多的是做渲染...102
-
一斤代码深入理解系列《五》:微信小程序中使用Promise进行异步流程处理 ...
我们知道,JavaScript是单进程执行的,同步操作会对程序的执行进行阻塞处理。比如在浏览器页面程序中,如果一段同步的代码需要执行很长时间(比如一个很大的循环操作),则页面...144

-
干货:微信小程序框架全解脑图,一张图看清组件构造,学习必备! ... ... ..
分享者:职业学姐,已获授权,地址为授权地址 全图部分截图:全图请下载附件: 新增:flex全解...184

-
微信小程序官方注册地址:开放注册范围及接入流程
官方注册地址:https://mp.weixin.qq.com/cgi-bin/registermidpage?action=wxopenintro...202
-
丛九九微信小程序demo实战教程:Bilibili排行榜
最近微信小程序很火,于是趁机学了一下。然后做了个小的demo,实现了查看B站排行榜的功能。 项目地址https://github.com/congjiujiu/bilibiliRank 由于没有appid,所以没法在微信里面预览。可...167
-
微信小程序1028版本新增:新增数据管理 API
wx.getStorage(OBJECT) 从本地缓存中异步获取指定 key 对应的内容。 OBJECT参数说明: 参数类型必填说明 key String 是 本地缓存中的指定的 key success Function 是 接口调用的回调函数,res = {data:...157





