
-
又拍云微信小程序 SDK
使用 使用方式可以参考 demo 软链 upyun-wxapp-sdk.js 到微信小程序项目 通过require引入Upyun类,并初始化一个实例 调用upyun.upload方法上传文件 下载微信小程序开发工具 增加 demo 目录为新项...210

-
小程序基础组件与导航组件(icon,text,progress,navigator)
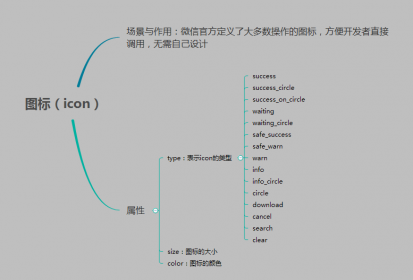
目录: 1.基础组件 1.1 图标 icon 1.2 文本 text 1.3 进度条 progress 2.导航组件(navigator) 1.基础组件 1.1 图标 icon (1)总结 (2) 案例 效果截图 page.wxml view class=type-group block wx:for={{iconType}} icon type...231

-
小程序要求的 TLS 版本必须大于等于 1.2
此问题最近在微信小程序开发中,比较常见。 在解决这个问题之前,我们需要了解一下,当前的系统环境是否支持TLS1.2以上,可以参考一下表格: 来源 :微软官方 确认系统支持以后...191

-
github精选:微信小程序常见问题
1. 微信小程序JS为什么无法使用 document,window 等。 由于小程序开发框架的逻辑层并非运行在浏览器环境中,而是运行在App Service Thread中,视图层View运行在View Thread,由Webview实现渲染,...136

-
微信小程序不同页面间的消息传递
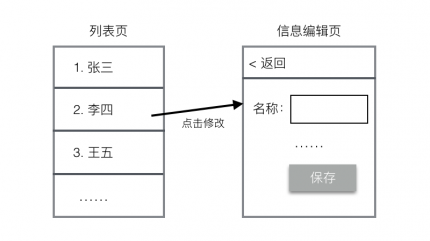
修改了用户信息后,返回到列表页,列表中需要显示修改后的信息 例如把 李四 改为了 李六,那么返回列表页后,第2条记录就应该显示的是 李六 如何更新? 例如可以重新加载列表,...110

-
微信小程序实用小组件:自定义tabbar
微信小程序自定义tabbar 创建wxml模板 template name=tabbarview class=tabbar_box style=background-color:{{tabbar.backgroundColor}}; border-top-color:{{tabbar.borderStyle}}; {{tabbar.position == top ? top:0 : bottom:0}}block wx:fo...207

-
高德地图小程序SDK新增功能:绘制静态图
运用静态地图功能,可快速生成一张地图图片,可以指定显示的地图区域、图片大小、以及在地图上添加覆盖物,如标签、标注、折线、多边形。 可用于快速生成一张个性化涂鸦的静...199

-
观点聚合:金融行业如何切入小程序,传统企业如何应对小程序 ...
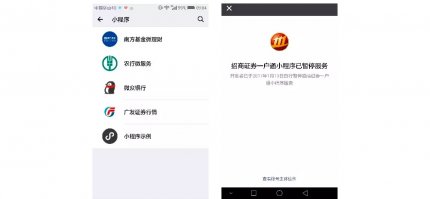
一:金融行业如何切入小程序? 文 | 黄诚、袁凡 新年伊始,腾讯公司发布了微信小程序,直接在移动互联网领域制造了一个风口。 微信小程序具有免安装、快速部署、接口丰富等特...146
-
微信小程序项目总结:for循环,绑定点击事件,二维数组列表渲染 ...
一:for循环,绑定点击事件 分享者:larry6,原文地址 最近公司有小程序的项目,本人有幸参与其中,一个项目做下来感觉受益匪浅,与大家做下分享,欢迎沟通交流互相学习。 先说...182

-
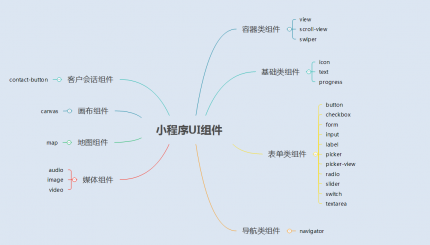
小程序UI与容器组件(view,scroll-view,swiper)
1.总结与概述 2.容器组件 2.1 组件容器(view) 2.2可滚动视图容器(scroll-view) 2.3 滑块视图容器(swiper) 1.总结与概述 1.1 UI组件总结图 1.2 概述 小程序 的UI组件也就是定义用户界面的一系...171





